Debugging of app
When running the apps locally one can debug using various tools.
Følgende beskrivelse forutsetter at du har clonet applikasjonen fra Altinn Studio Repositories og har filene liggende på lokal harddisk.
Debugging i Visual Studio Code
For å debugge applikasjonen lokalt må du åpne applikasjonsprosjektet i Visual Studio Code. Velg åpne folder og bla deg frem til hvor repostoriet er lagret på din maskin.
Velg debugging knappen til venstre i vertikal meny.
Det er to måter å starte debugging av en applikasjon lokalt:
Starte appen fra Visual Studio Code (.NET Core Launch)
Denne metoden er den enkleste. Her vil Visual Studio Code starte applikasjonen og koble seg til i en og samme prosess
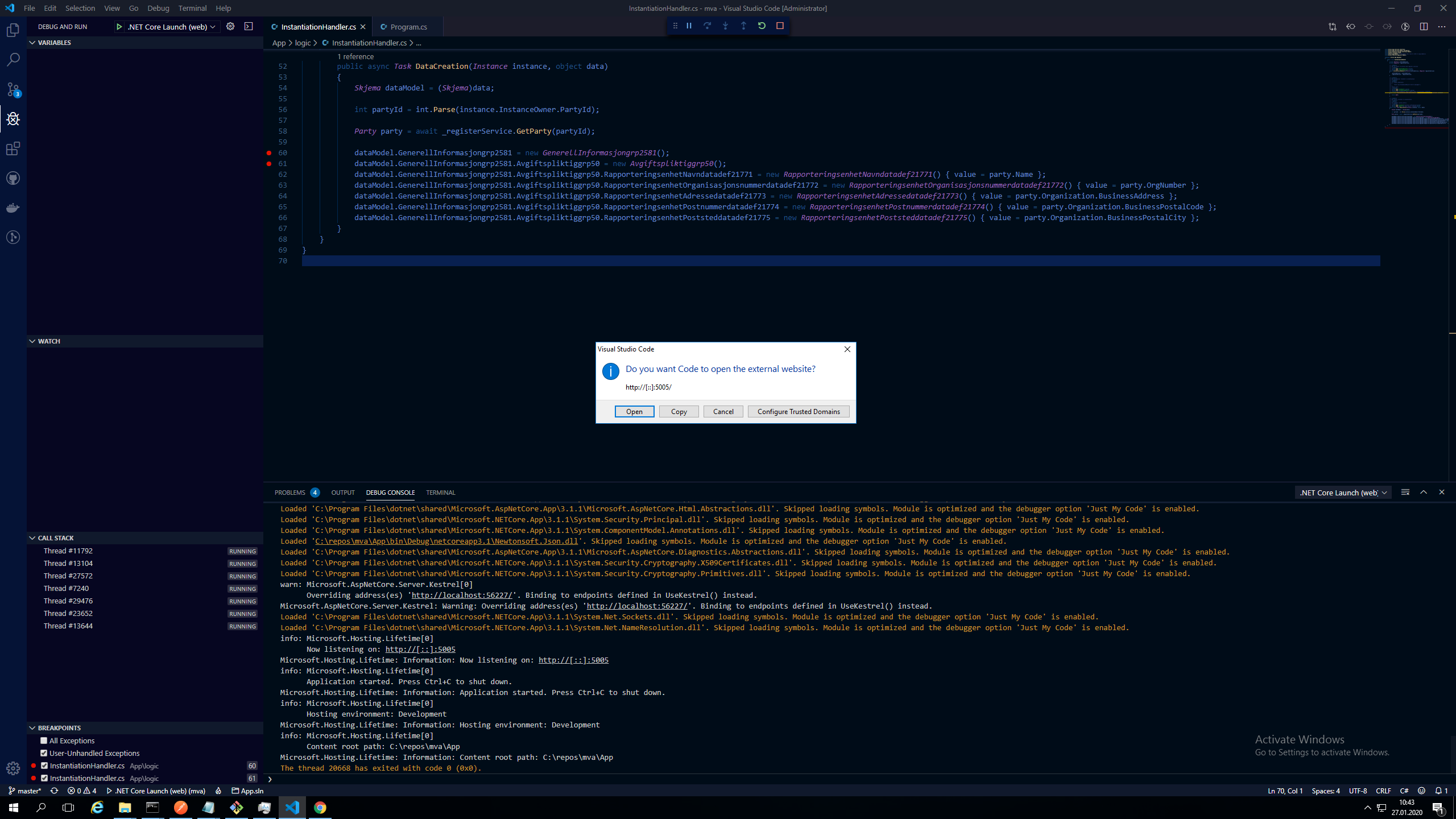
Velg .NET Core Launch og trykk på den grønne “play” knappen.
Applikasjonen vil da starte og han vil spørre om du skal starte en browser. Velg bare close.
Åpne et browservindu og gå til http://local.altinn.cloud (forutsetter at du har startet lokal utviklingsplattform).
Starte appen fra commando vindu
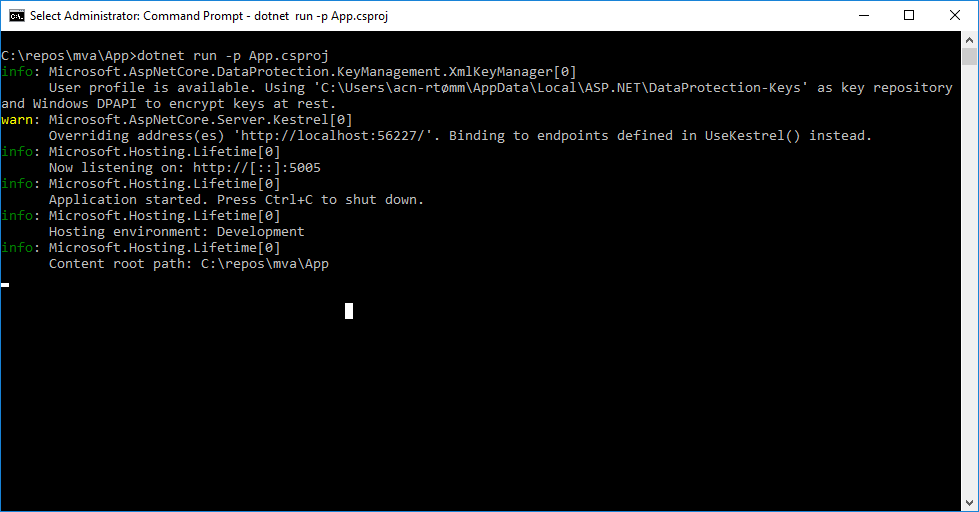
Dette forutsetter at du har startet applikasjonen allerede. Gå til folderen hvor applikasjonen ligger og kjør kommando for å starte dotnet prosessen.
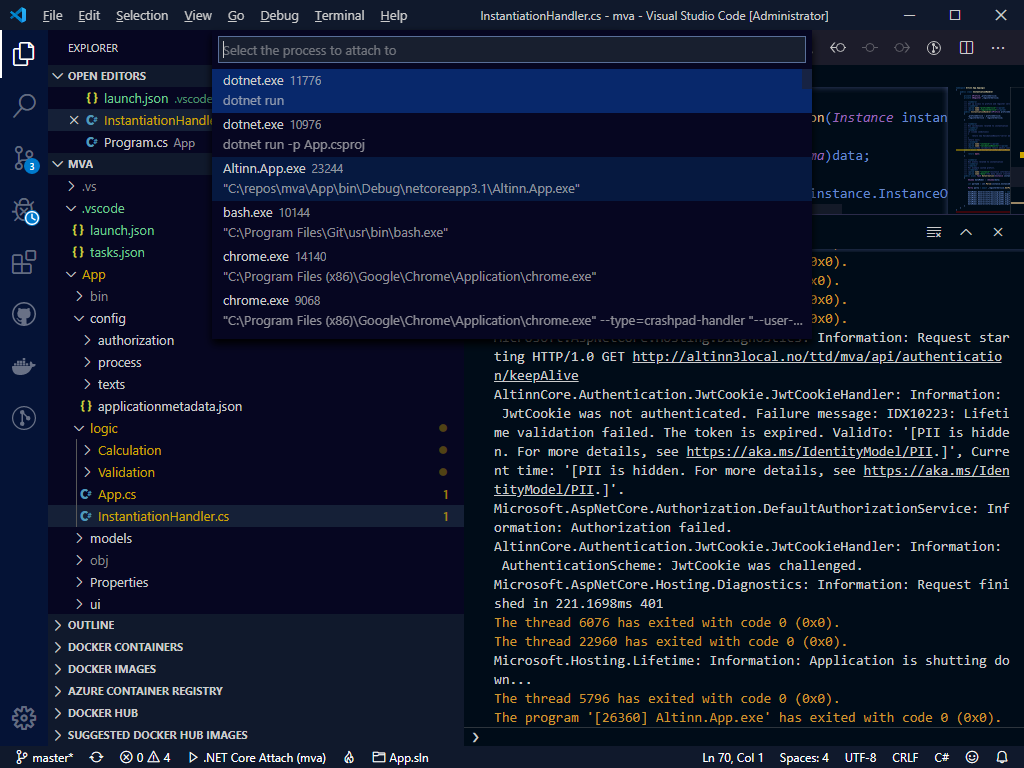
I Visual Studio Code ha åpnet folderen med applikasjonsprosjektet. Attach deg til prosessen som heter Altinn.App.exe
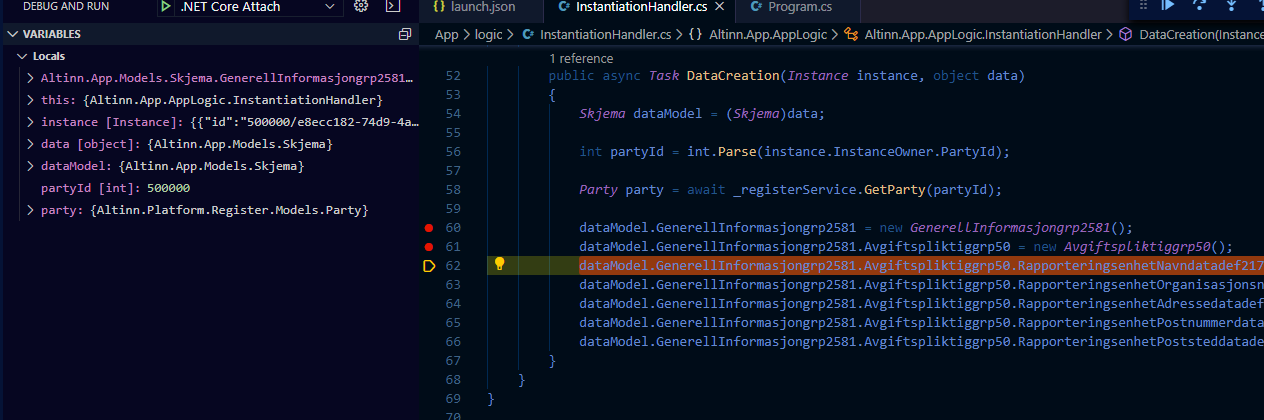
Legg til Breakpoints og analysere kode
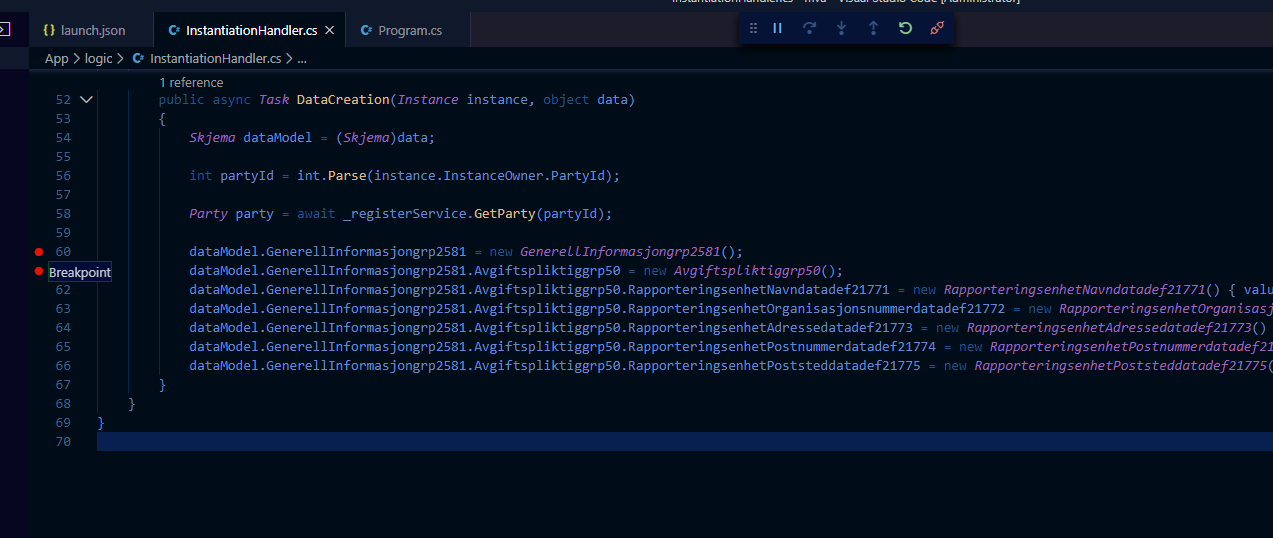
Sett breakpoints i code der du vil at debugger skal stoppe
Der debugger stopper kan du analysere lokale verdier på objekter for å finne ut hvordan kode fungerer og eventuelt finne feil.
Les mer om debugging i Visual Studio Code i dokumentasjonen til code.
Using other frontend versions
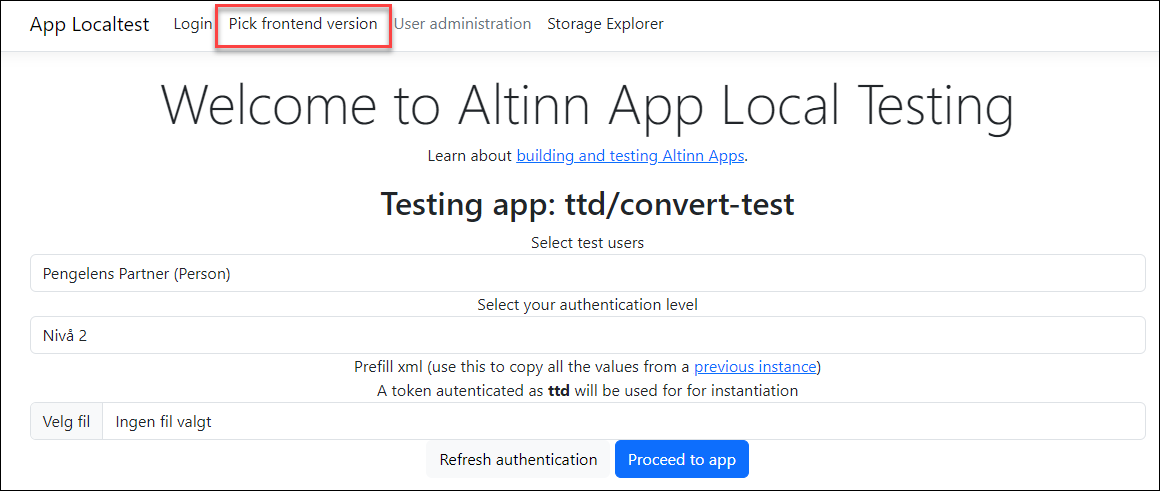
If you have a development version of the frontend application running locally, or you want to test specific/earlier versions of the frontend application, this can be done by switching the frontend version using the link on the bottom when first visiting local.altinn.cloud:

NOTE: This only works if you are using the default location for loading the frontend JavaScript file in your
Index.cshtml file. If you have altered your file to use another location, that will override whatever settings you
choose on local.altinn.cloud.
Viewing and saving redux state history
The frontend application uses redux to store state changes. If you encounter a rare problem, we might ask you to record your redux state history to aid in debugging the problem. Such a state history allows time-travel debugging by making it possible to go back and forth through this history, and is very helpful in diagnosing otherwise hard-to-debug problems.
NOTE: This only works in frontend versions 3.50.5 and above, or local development versions.
Start by installing the Redux Devtools extension in your browser (Chrome or Firefox)
Use your application as normal. When the problem you want to record state history for occurs, open developer tools in your browser (press F12).
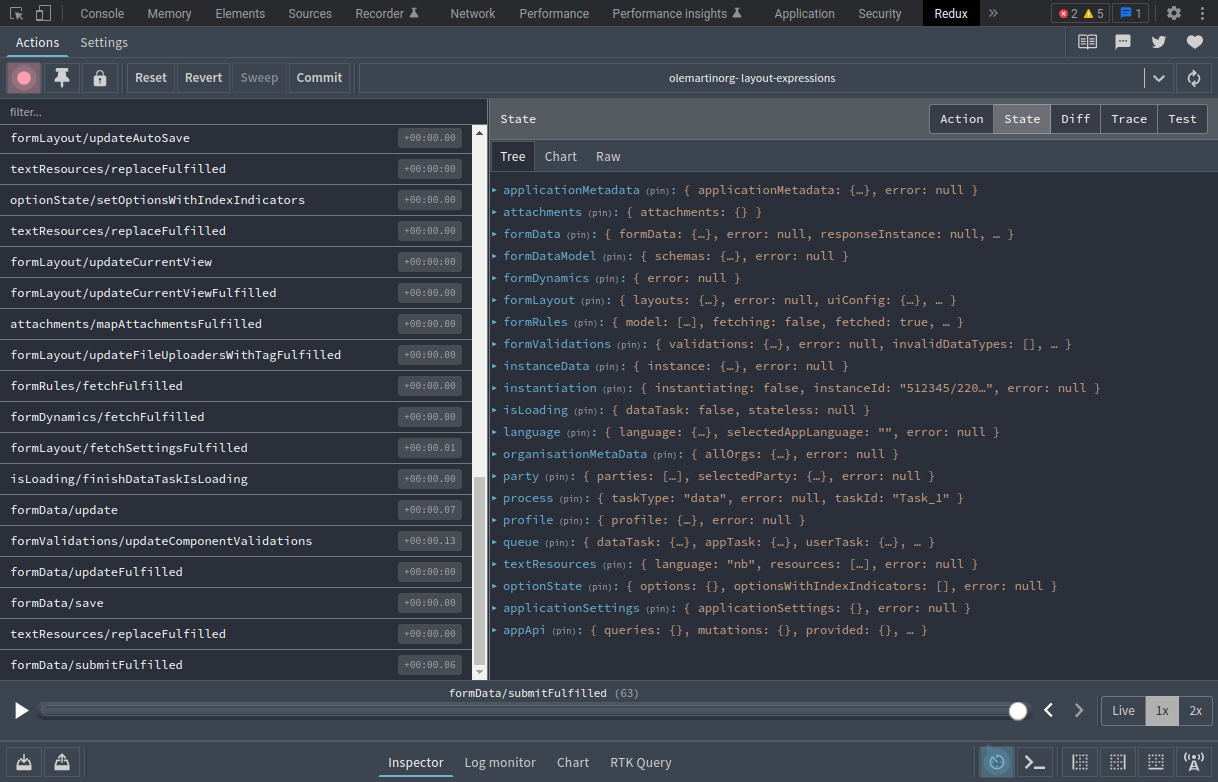
Go to the Redux tab in your developer tools. It should have auto-selected your application instance, and it should look similar to this:
Click the export button in the lower left corner to save the history:

Attach the file to your bug report or send it to a developer