Alert
The component can be used to display a message with different levels of severity.
Usage
Alerts are commonly used to display important information to users that should be highlighted.
Anatomy
- Heading: A brief and descriptive title.
- Icon: A graphical symbol that conveys the severity of the alert.
- Text content: The written information or message associated with the alert.
Related
Properties
| Property | Type | Description |
|---|---|---|
severity | string | String value indicating the severity level of the alert. This affect the styling of the alert. Enum: "success" | "info" | "danger" | "warning" |
Configuration
Add component
You can add a component in Altinn Studio Designer by dragging it from the left-side panel to the middle page area. Selecting the component brings up its configuration panel on the right-hand side.
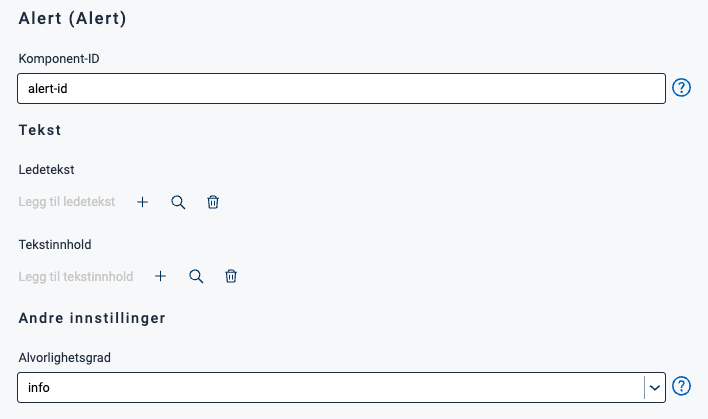
Settings in Altinn Studio Designer
Property settings available in Altinn Studio Designer.
- Komponent-ID (
id): Automatically generated component ID (editable). - Ledetekst (
textResourceBindings.title): Alert heading. - Tekstinnhold (
textResourceBindings.body): Alert content. - Alvorlighetsgrad (
severity): Severity level. Influences the alert’s styling (colors and icon).
Corresponding settings in the page’s JSON file.
App/ui/layouts/{page}.json{
"data": {
"layout": [
{
"id": "alert-id",
"type": "Alert",
"severity": "info",
"textResourceBindings": {
"title": "",
"body": ""
}
}
]
}
}
Heading and content
You can add heading and content by creating a new or pick an existing text resource.
App/ui/layouts/{page}.json{
"data": {
"layout": [
{
"id": "alert-id",
"type": "Alert",
"textResourceBindings": {
"title": "Vedrørende navneendring",
"body": "Ved å bekrefte navneendring bekrefter du at du ønsker å endre navnet ditt."
},
"severity": "info"
}
}
]
}
}
Severity level
By changing the severity level, you can change the styling (colors and icon) of the alert.
info
App/ui/layouts/{page}.json{
"data": {
"layout": [
{
"id": "alert-id",
"type": "Alert",
"textResourceBindings": {
"title": "Vedrørende navneendring",
"body": "Ved å bekrefte navneendring bekrefter du at du ønsker å endre navnet ditt."
},
"severity": "info"
}
}
]
}
}
success
App/ui/layouts/{page}.json{
"data": {
"layout": [
{
"id": "alert-id",
"type": "Alert",
"textResourceBindings": {
"title": "Vedrørende navneendring",
"body": "Ved å bekrefte navneendring bekrefter du at du ønsker å endre navnet ditt."
},
"severity": "success"
}
}
]
}
}
warning
App/ui/layouts/{page}.json{
"data": {
"layout": [
{
"id": "alert-id",
"type": "Alert",
"textResourceBindings": {
"title": "Vedrørende navneendring",
"body": "Ved å bekrefte navneendring bekrefter du at du ønsker å endre navnet ditt."
},
"severity": "warning"
}
}
]
}
}
danger
App/ui/layouts/{page}.json{
"data": {
"layout": [
{
"id": "alert-id",
"type": "Alert",
"textResourceBindings": {
"title": "Vedrørende navneendring",
"body": "Ved å bekrefte navneendring bekrefter du at du ønsker å endre navnet ditt."
},
"severity": "danger"
}
}
]
}
}
These examples are taken from Altinn Studio Komponenter. Note that the examples are not identical to the actual code but have been adapted to create prototypes in Figma.