How to configure the generation of PDF
New PDF generation
Enable feature
As of version 7.5 of the nuget packages (Altinn.App.Api and Altinn.App.Core) a new way of generating PDFs launched as a preview. This feature can be toggled on/off by adding the following section and feature toggle in appsettings.json.
"FeatureManagement": {
"NewPdfGeneration": true
}
This will call the new PDF service which accepts a URL pointing back to an automatic generated page in the app. The rendered page is then used as the foundation for the PDF. The IPdfFormatter as documented below is still relevant if you need custom logic for excluding components/pages from PDF.
Settings
While the default settings for the new service should be enough for most applications they can be overridden by adding a PdfGeneratorSettings section in appsettings.json (default settings shown below).
"PdfGeneratorSettings": {
"ServiceEndpointUri": "https://{org}.apps.{hostName}/{appId}/#/instance/{instanceId}",
"AppPdfPageUriTemplate": "https://{org}.apps.{hostName}/{appId}/#/instance/{instanceId}?pdf=1",
"WaitForSelector": "#readyForPrint",
"WaitForTime": 5000
}
If the WaitForSelector is set, the WaitForTime will be ignored. The WaitForSelector ensures that the page will be completely rendered before the PDF is generated.
There are two different methods of configuring the generation of PDFs:
It is also possible to get a preview of what the PDF will look like in the browser while developing (v7.5+ only).
Automatic configuration
This method is used by default unless you specify a custom PDF layout file. This method extracts all of your pages and components in the order they appear, and displays them in the PDF document.
NOTE: This method does not include any summary components from your layout files.
Excluding pages and components
Often, you will need to exclude certain pages or components that are not relevant to the PDF document. This is can be configured in two different ways:
- By modifying the
Settings.jsonfile for your layout set. - Programmatically by implementing it in code. This allows for dynamic exclusion depending on the form data.
Depending on the version you are using, the programmatic method is set up differently, but the logic is the same. See below how to set this up for the version you are on:
- Create a class that implements the
IPdfFormatterinterface found in theAltinn.App.Core.Features.Pdfnamespace.
You can name and place the file in any folder you like within your project, but we suggest you use meaningful namespaces like in any other .Net project. - Register you custom implementation in the Program.cs class.This ensures your custom code is known to the application and that it will be executed.
services.AddTransient<IPdfFormatter, PdfFormatter>();
PdfHandler.cs file under App/logic/Print.Custom layout configuration
Using Altinn Studio
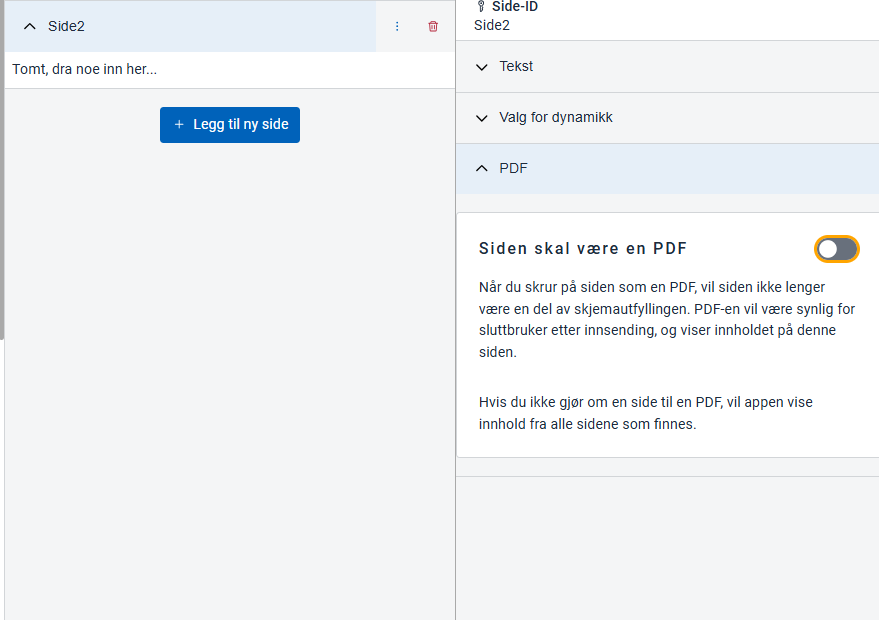
You can add a custom PDF layout in Studio by converting a page to a PDF layout in the page configuration:

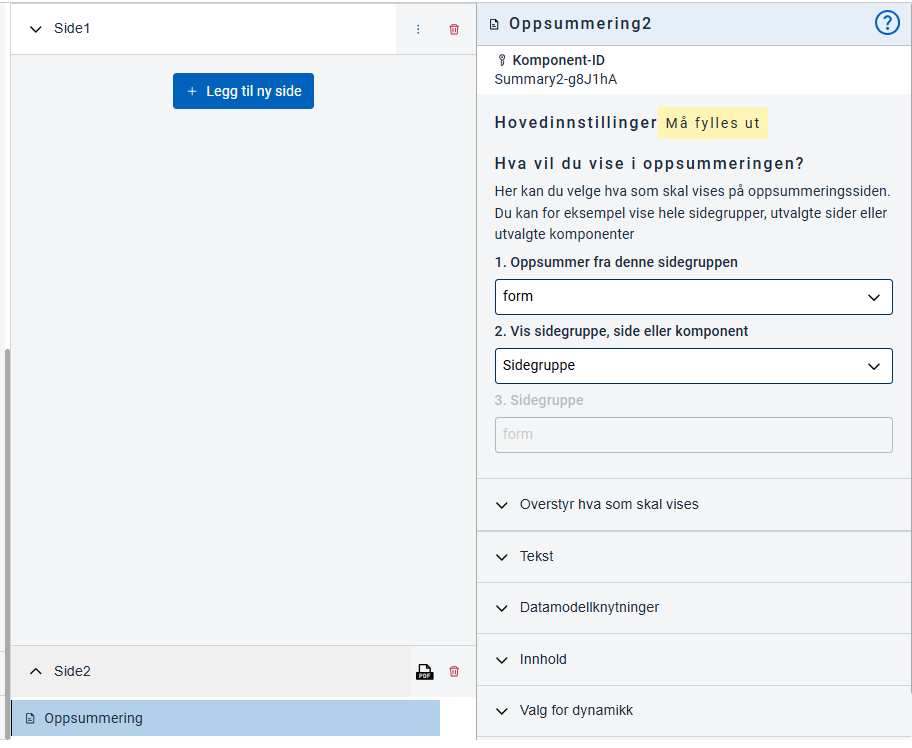
If you add a Summary component to this page, you can specify what parts of the layout you want to include in the PDF.

Manual configuration
This method lets you fully customize the generated PDF by using a layout file to specify what it should contain.
To use this method you need to create a new layout file for the PDF and set pdfLayoutName in Settings.json to point to that file:
{
"$schema": "https://altinncdn.no/toolkits/altinn-app-frontend/4/schemas/json/layout/layoutSettings.schema.v1.json",
"pages": {
"order": ["page1"],
"pdfLayoutName": "myPdfLayout"
}
}
This layout file is configured in exactly the same way as any other layout file, except that not all component types are allowed. The component types that can be used for a PDF layout file are the following:
SummaryGroupInstanceInformationHeaderParagraphImagePanel
Preview in the browser
It is possible to get a preview of what the generated PDF will look like in the browser while you are developing. Follow the instructions below:
- Important: Use Google Chrome to preview the PDF.
The PDF generator uses a version of Chrome to generate the PDF, and other browsers will not produce the correct result. - Start your app locally or open your app in the test environment, and start an instance.
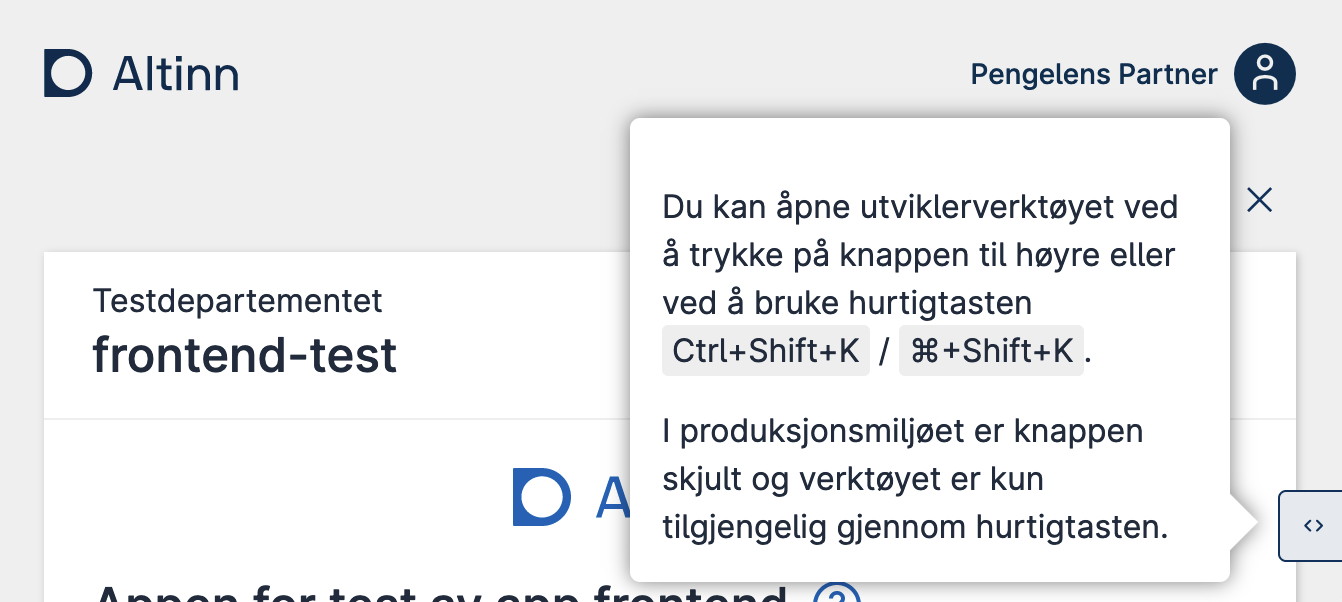
- Open the developer tools by clicking the button in the bottom right corner, or use the keyboard shortcut
Ctrl+Shift+K/⌘+Shift+K.
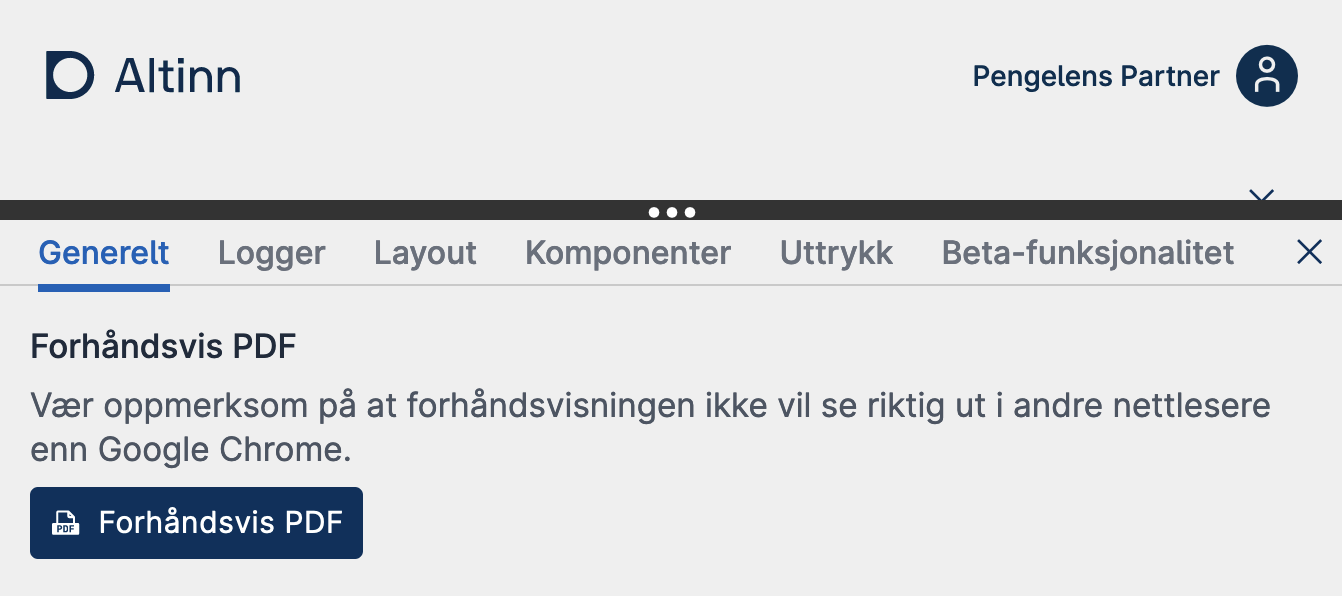
- Click the
Forhåndsvis PDF(Preview PDF) button in the developer tools panel.
PDF footer
Prerequisites
In order to use the PDF footer feature, your application needs to add support for globalization timezones.
This is done by adding the following lines to the Dockerfile:
# Add globalization timezone support
RUN apk add --no-cache icu-libs icu-data-full tzdata
ENV DOTNET_SYSTEM_GLOBALIZATION_INVARIANT=false
The lines must be added after the “FROM” section ending with “AS final”.
Configuration
You can add a footer to the generated PDF by adding "DisplayFooter": true to the PdfGeneratorSettings
section in the appsettings.json file.
"PdfGeneratorSettings": {
"DisplayFooter": true
}
Content
The footer will contain the following information:
The name of the app
The name of the organization
The date and time the PDF was generated
The Altinn reference ID
The page number

Prototype PDF in Figma
If you want to test and set up your PDF, you can do it here:
Altinn Studio Komponenter.
Note that the example is not identical to the actual code but has been adapted to create prototypes in Figma.

