User testing
It is always a good idea to do user testing in multiple stages of a project. Through user testing you measure if your solution corresponds to the needs of the users. Doing this early in the project is a good investment, since you save time and money by avoiding developing a solution that doesn't match what it was trying to solve.
User testing does not have to be advanced with setup, or the amount of test subjects in mind. A rule of thumb is that if you have tested a system on 5 people you’ve discovered 80% of the usability flaws (Jacob Nielsen).
You will have to adjust your form after the usability testing. It could be bigger things, like navigation or flow, but also smaller adjustments like language or alterations within the interaction-design. If larger changes are required it might be a good idea to do another user test to check if the new changes have had the desired effect.
A sign that you have successfully created a solution that fits the users requirements is if most of the users in your usability test are able to complete their task without your help, and within a reasonable timeframe.
Usablility testing in Figma
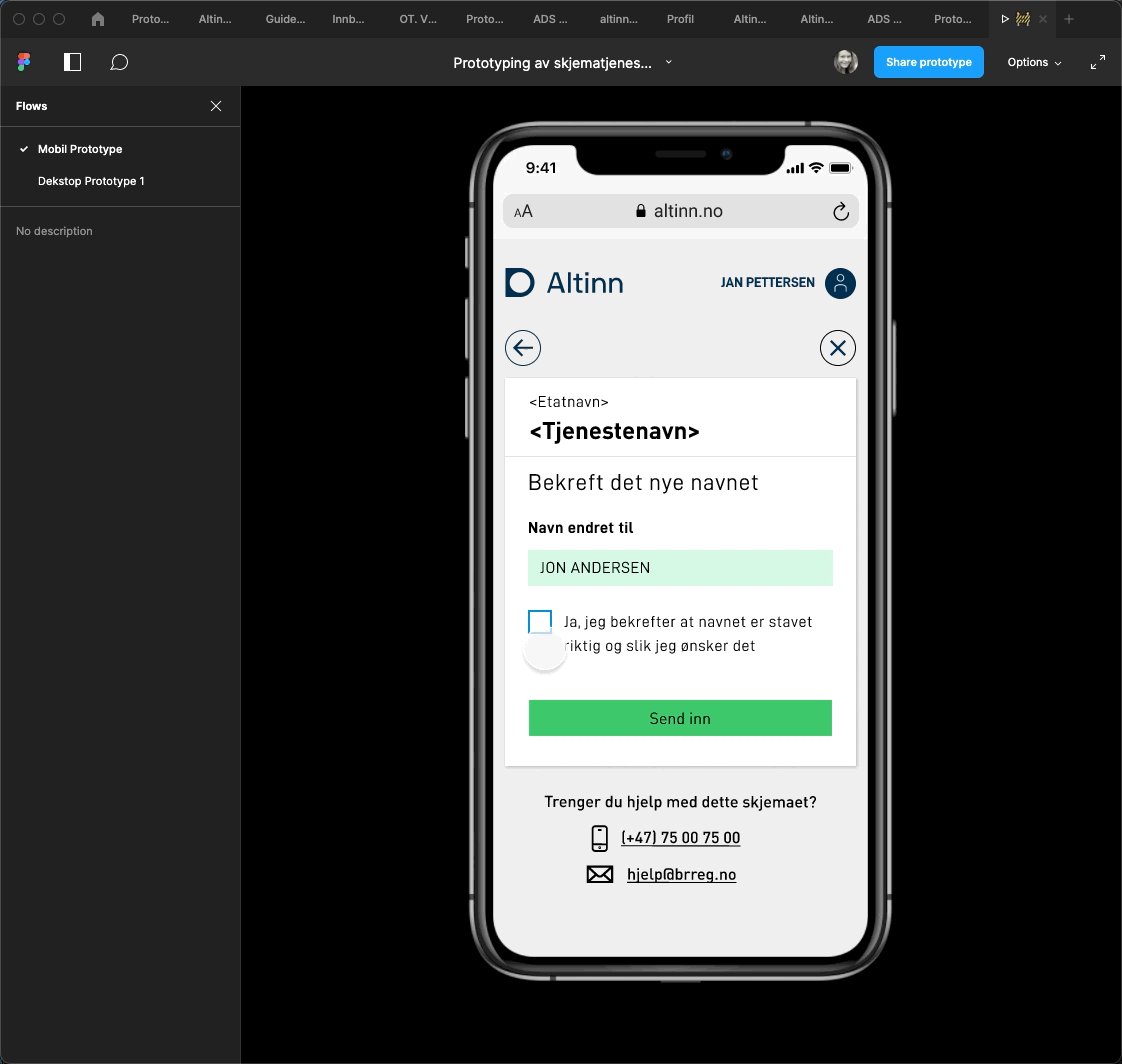
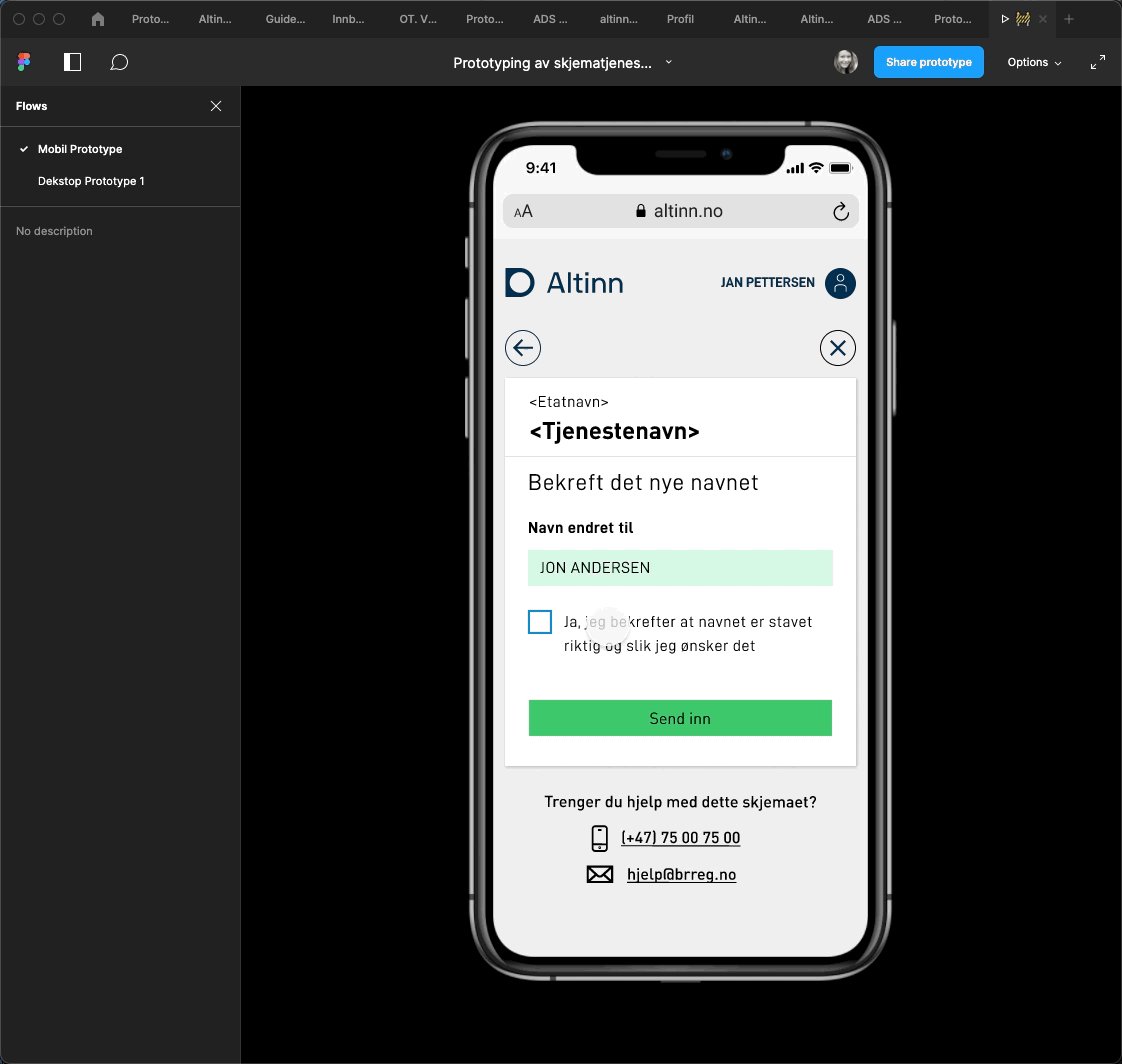
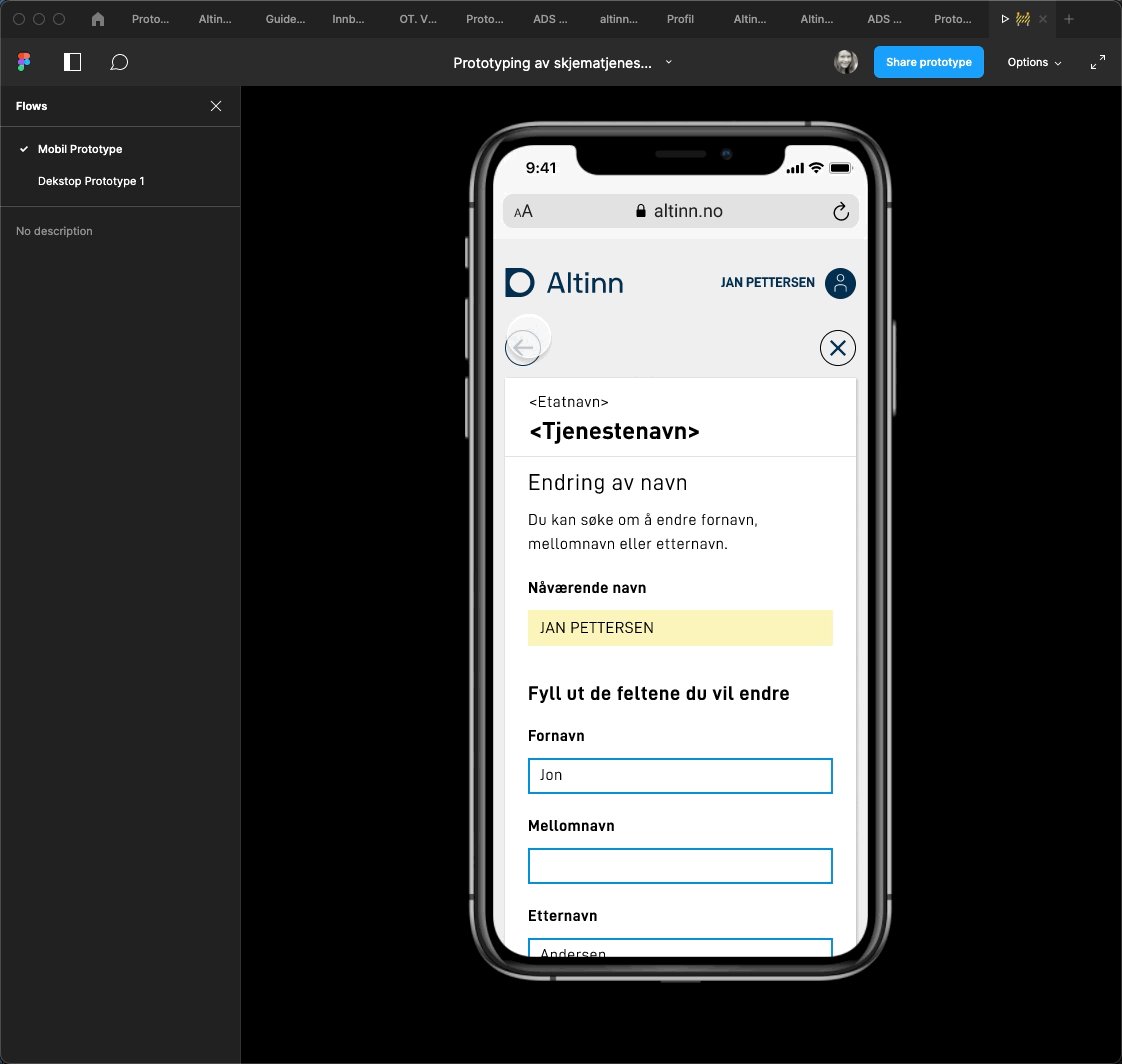
Have you set up a prototype in Figma by using our Prototype-Kit? Great! You can now use this for usability testing!
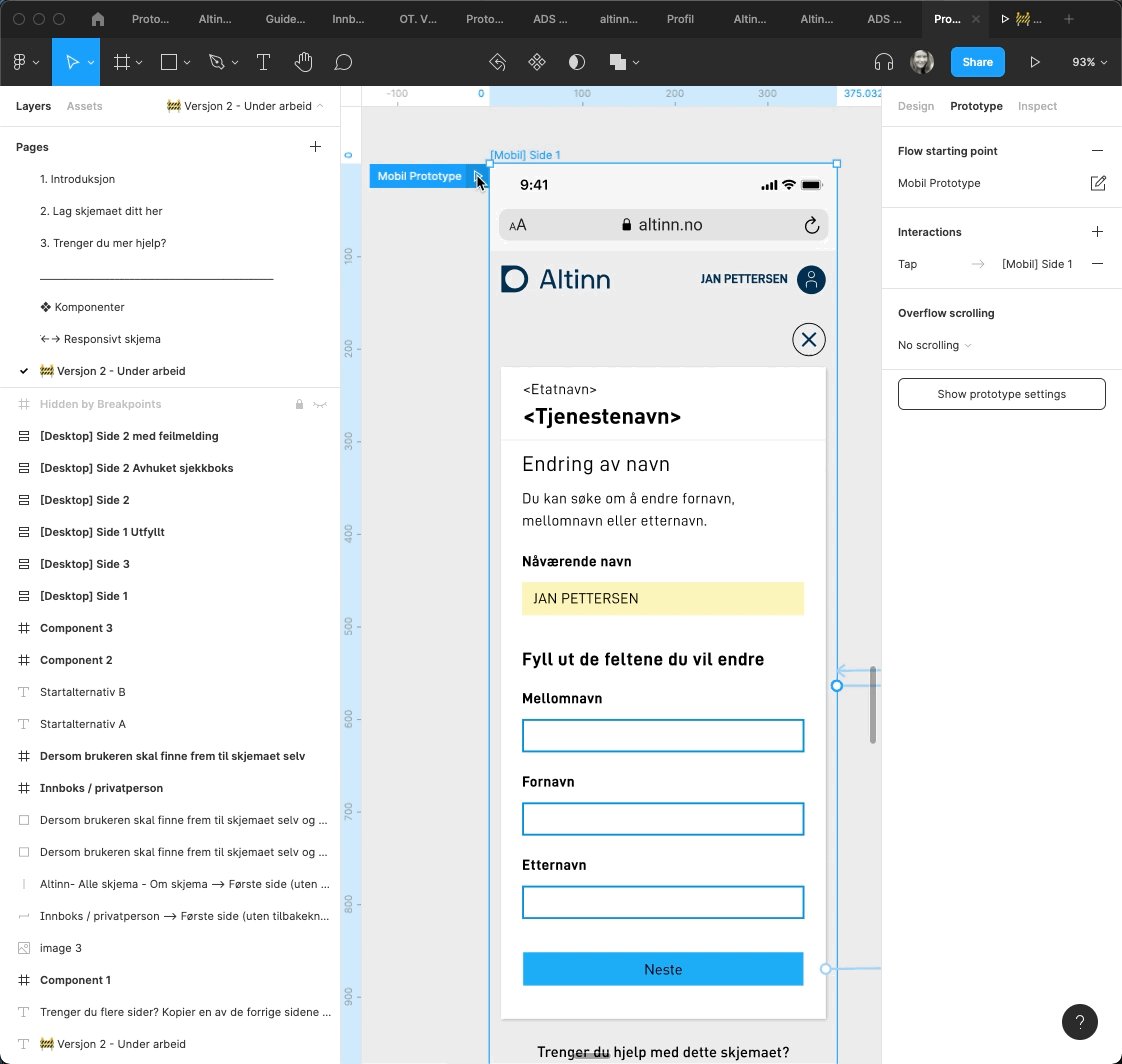
If you’ve added multiple steps in your form, you have to remember to link between these steps. You can do this by choosing “Prototype” in the right-upper corner in Figma. Select a frame or a button and notice the little white dot that shows up to the right of the item you selected. This dot can be grabbed and pulled over to the frame you wish the button to lead to.
There is a flow for every starting alternative, along with a flow for the mobile sketches. Press the play button on the prototype you want to try out. After it has started you can switch between the different flows in the left margin.
You can share the files with the testers if you click the “share” button in the top right of the window. you can either choose that the file should be open to anyone who opens the link, or that only people that are invited (via email) should have access.
Good advice for user testing
- Test early with real users The user friendliness can only be measured if it is tested on the solutions target userbase. testing early is cheaper than fixing eventual problems that are uncovered during production.
- Render the test harmless Explain to the test subject that the purpose of the test isn’t to test them, but to discover eventual mistakes or faults in the service so that it can be fixed or improved.
- Ask the test subject to think out loud. For some, thinking out loud will come naturally while
- others might need a reminder every once in a while. Don’t ask leading questions, show that you want to hear the test subjects thoughts and their feedback.
- Listen Remember to give the test subject room for thought, and keep in mind that you should focus on listening. Give the test more than enough time to avoid a stressed environment.
- Remind yourself of the purpose of the test Feedback from the test subject can easily be interpreted as a critique of your own work, remind yourself that you want the best result as possible for the quality of your service.
Creating tasks for the test
Spend plenty of time formulating the tasks for your user test, doing a pilot-test ahead of the real one will let you discover errors with the actual test.
- Set a clear goal for what the participant is trying to achieve
- choose tasks that are relevant and credible
- Don’t give away the answer or give to many hints
You can find more tips on how to complete the test in the best way possible on the site gov.uk
After the test
You have likely found some things that you should improve after you have completed a couple of usability tests. After any changes to the form layout or flow of your form you should consider doing another round of usability testing.
You will soon be ready for developing! Remember to see our guidelines for design and content within the forms