Konfigurere et underskjema i en app
Følg disse stegene for å sette inn et underskjema i appen din.
1. Innledning
Et underskjema er et skjema som er en del av et annet skjema. Du setter opp underskjemaene i tilhørende tabeller. Denne veiledningen forklarer hvordan du oppretter en tabell for underskjema og konfigurere underskjemaet som skal være knyttet til den.
2. Konfigurere et underskjema
I denne delen av veiledningen bruker du for det meste Utforming-siden i Studio.
Klikk Utforming i toppmenyen for å gå dit.
- Legg til en tabell for underskjema
I listen over komponenter, gå til Avansert og velger Tabell for underskjema.
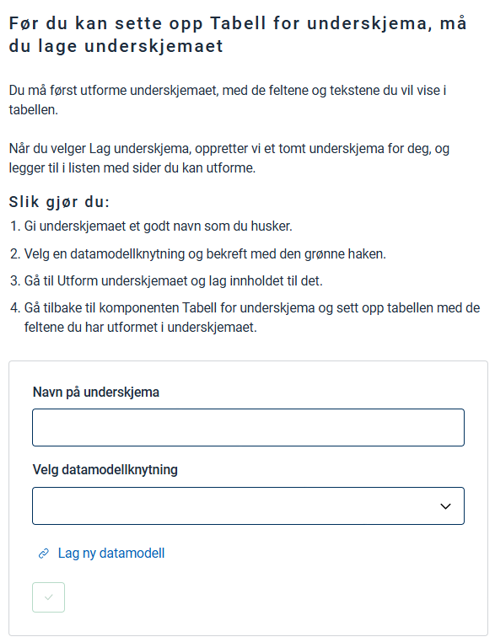
Når du legger til tabellen, får du en veiledning i et eget vindu. - Lag underskjemaet
Følg veiledningen for å lage et nytt underskjema eller velge et eksisterende.
Opprette underskjema - veiledning Hvis du trenger å endre datamodellen for underskjemaet, gå til Datamodell i toppmenyen og velg datamodellen fra nedtrekkslisten. På fanen Metadata kan du angi antall dataelementer brukeren kan eller skal legge til i underskjemaet.
Klikk på knappen Generer modeller for å kunne ta i bruk endringene. - Velg underskjemaet på Utforming-siden
Velg underskjemaet i nedtrekkslisten som er koblet til tabellen. Du kan også gå dit ved å klikke på knappen Utform underskjemaet. - Legg til komponentene
Komponenten Knapp for å lukke underskjema blir automatisk lagt til. Den lar brukerne gå tilbake til hovedskjemaet. Du kan slette den manuelt på sider som ikke skal ha den. - Legg til kolonner i tabellen for underskjema
Gå tilbake til hovedskjemaet og klikk på Tabell for underskjema. Åpne trekkspillisten Tekster, og legg til de kolonnene du vil ha med. - Konfigurer kolonnene
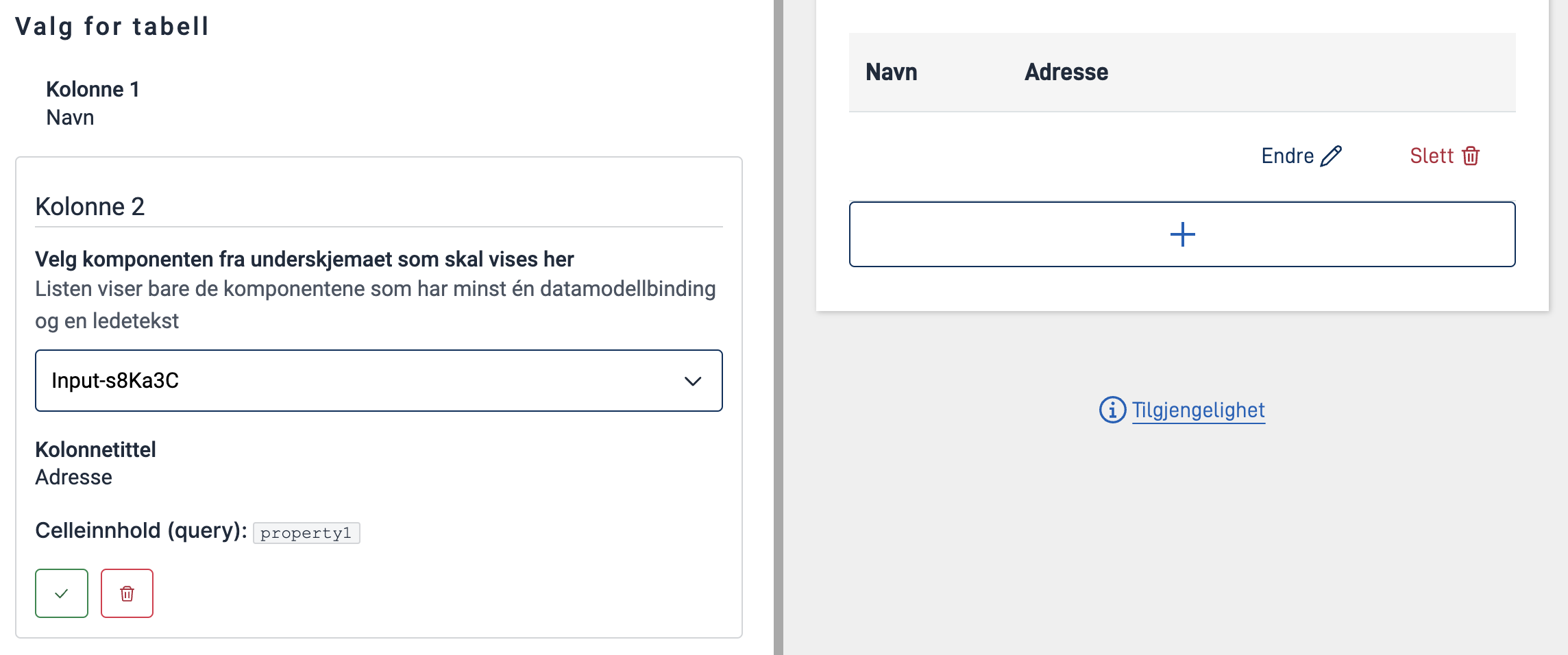
Velg det antallet kolonner du vil ha i tabellen.
Velg en komponent fra underskjemaet for hver kolonne.
Du kan legge til en egen tittel. Hvis du ikke gjør det, bruker appen komponentenes tittel.
Klikk på Lagre når du er ferdig.
Konfigurasjon av kolonner
- Opprett en datamodell for underskjemaet.
- Du skal nå se tre filer under
App/model. Klassen i c#, json schema og xsd. - Sett appLogic.allowInSubform til true i applicationMetadata.json.
- Opprett en mappe under App/ui med det navnet du vil ha på underskjemaet.
- Naviger til underskjemamappen, legg til
Settings.jsonfilen og en mappe med navn layouts. - Du kan legge til side layouts til layouts mappen slik du ville gjort for hovedskjemaet.Underskjema støtter ikke vedlegg, og nøsting av underskjema er ikke tillatt (underskjema i underskjema).
- Konfigurer filen for underskjema, Settings.json, som normalt.
- Velg en egendefinert knapp for å lukke underskjemaet: CustomButton med
closeSubformaction. Du bestemmer selv om du vil at underskjemaet skal valideres før det før det lukkes.{ "id": "subform-exitbutton", "type": "CustomButton", "textResourceBindings": { "title": "The button title" // Blir `general.done` om utelatt }, "actions": [ { "type": "ClientAction", "id": "closeSubform", // Validering er valgfritt "validation": { "page": "all", "show": ["All"] } } ] } - Legg til et layout set i
layout-sets.jsonmed datatypen til datamodellen fra steg 1. Bruk navnet på underskjemamappen som id.{ "id": "underskjema-mappe-navn", "dataType": "underskjema-datatype" } - Naviger til layout for siden i hovedskjemaet der du ønsker å legge inn underskjematabellen.
- Legg til
Subformmed ønsket konfigurasjon. Eksempel:{ "id": "subform-test", "type": "Subform", "textResourceBindings": { "title": "subform-test.title", "addButton": "subform-test.add" }, "layoutSet": "subform-layout-folder-name", "showAddButton": true, "showDeleteButton": true, "tableColumns": [ { "headerContent": "subform-test.name-header", "cellContent": { "query": "Name" } }, { "headerContent": "subform-test.age-header", "cellContent": { "query": "Age" } }, { "headerContent": "subform-test.extrainfo-header", "cellContent": { "query": "ExtraInfo", "default": "subform-test.extrainfo.default" } } ] }
Et underskjema kan ha sin egen oppsummeringsside, men kan også være en del av oppsummeringen for hovedskjemaet.
Hvis du vil legge til underskjemaet i oppsummeringen til hovedskjemaet, bruker du den ID-en som lagt inn i utformingen for hovedskjemaet og typen “component”.
- Konfigurere et underskjema
Slik kan du konfigurere og utforme et underskjema

