Tilpasse visninger av steg
Hvordan tilpasse visninger i forskjellige steg av en prosess.
På denne siden:
En applikasjon vil ha en prosess som brukeren av applikasjonen vil følge. Avhengig av hvilken type steg brukeren er i, vil forskjellige ting vises. Denne siden vil forklare hvordan visningen til de forskjellige stegene kan tilpasses.
Data (tilsvarer utfyllingssteg i Altinn II)
I denne prosess-task-typen vises skjema som kan fylles ut.
Skjema kan redigeres ved bruk av UI editoren eller ved å endre FormLayout.json direkte.
Bekreftelse (Confirmation)
I denne prosess-task-typen vises noen standard-tekster, og bruker kan velge å bekrefte for å gå videre.
Tekstene kan overstyres, ved at man legger inn tekstnøkkel som hører til hver tekst i språkfilene for appen. Info om hvordan dette gjøres finner du her. Se under for oversikt over de forskjellige tekstnøklene som kan overstyres.

Overstyre tekster
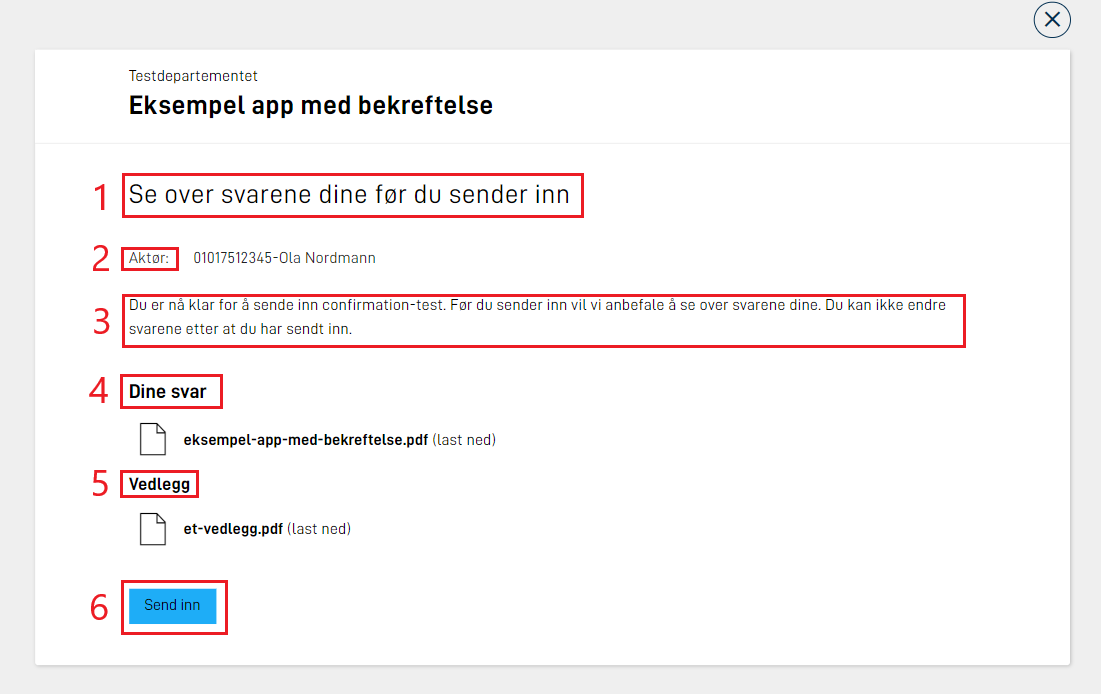
| Tekst nr. (se bilde over) | Tekstnøkkel |
|---|---|
| 1 | confirm.title |
| 2 | confirm.sender |
| 3 | confirm.body |
| 4 | confirm.answers |
| 5 | confirm.attachments |
| 6 | confirm.button_text |
Eksempel på overstyrte tekster i filen resources.nb.json:
{
"id": "confirm.title",
"value": "Vennligst bekreft at du ønsker å sende inn"
},
{
"id": "confirm.body",
"value": "Du må kun trykke send inn om du er helt sikker på at du vil sende inn. <br/><br/>I det du trykker send inn kan du ikke gjøre endringer."
},
{
"id": "confirm.attachments",
"value": "Dokumenter med opplysninger"
},
{
"id": "confirm.button_text",
"value": "Lagre og fortsett"
}
Merk at i eksempelet over har vi brukt html-taggen <br/> for å lage linjeskift.
For lenke og utheving, benytt markdown.
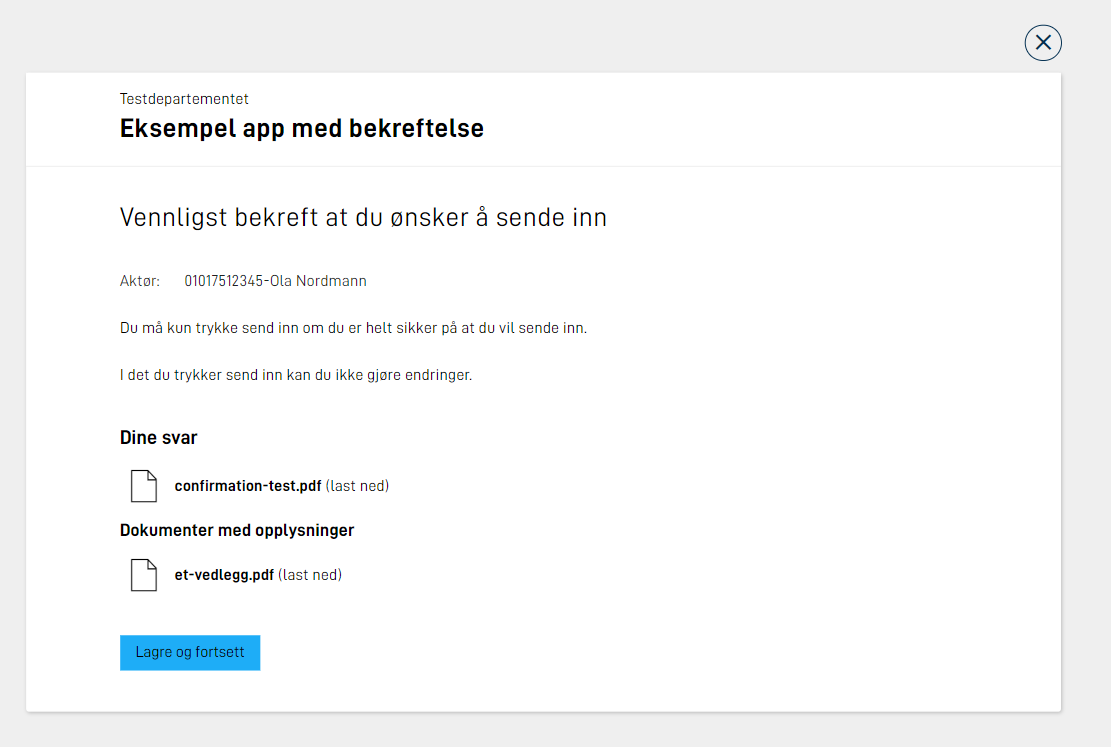
Dette resulterer i følgende visning:

Custom form layout
For bekreftelsessteget har man som apputvikler muligheten til å definere et eget layout set med tilhørende form layout filer og andre konfigurasjonsfiler som hører til data-steget.
Dette gjør det mulig å helt fritt styre innholdet på bekreftelsessiden, og man kan bruke komponentene man ellers har tilgjengelig i Altinn Studio.
Siden bekreftelsessteget ikke er ment brukt når man skal skrive data, anbefaler vi å bruke statiske komponenter (header, paragraph) og sette komponenter utover dette som readOnly.
Eksempel oppsett av layout-sets.json hvor Task_1 er et datasteg, og Task_2 et bekreftelsesteg.
{
"$schema": "https://altinncdn.no/toolkits/altinn-app-frontend/4/schemas/json/layout/layout-sets.schema.v1.json",
"sets": [
{
"id": "simple",
"dataType": "simple",
"tasks": ["Task_1"]
},
{
"id": "custom-confirmation",
"dataType": "simple",
"tasks": ["Task_2"]
}
]
}
Legg merke til at konfigurasjonen for settet til Task_2 referer til data typen til Task_1.
Eksempel formLayout.json som presenterer data som brukeren fylte ut i data-steget.
{
"$schema": "https://altinncdn.no/toolkits/altinn-app-frontend/4/schemas/json/layout/layout.schema.v1.json",
"data": {
"layout": [
{
"id": "paragraph",
"type": "Paragraph",
"textResourceBindings": {
"title": "paragraph"
}
},
{
"id": "name",
"type": "Input",
"textResourceBindings": {
"title": "name.label"
},
"dataModelBindings": {
"simpleBinding": "Felt1"
},
"required": true,
"readOnly": true
},
{
"id": "lastname",
"type": "Input",
"textResourceBindings": {
"title": "lastName.label"
},
"dataModelBindings": {
"simpleBinding": "Felt2"
},
"required": true,
"readOnly": true
}
]
}
}
Dette vil gi følgende app-struktur:
├───App
│ ├───config
│ ├───logic
│ ├───models
| | ...
│ ├───ui
│ │ ├───custom-confirmation
│ │ │ └───layouts
| | | └─── ...
│ │ └───simple
│ │ └───layouts
| | | └─── ...
Sluttresultatet i appen:
For et komplett oppsett av denne muligheten kan du se vår eksempel applikasjon.
Tilbakemelding (Feedback)
Dette er et prosesssteg hvor applikasjonseier vil sjekke utfylte data for å generere en tilbakemelding før alle data kan arkiveres.
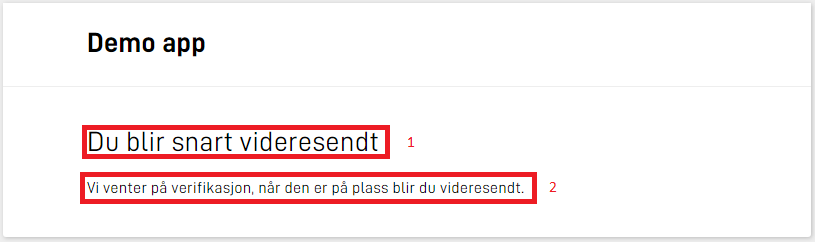
Tekstene på siden kan overstyres ved at man legger inn tekstnøkler som hører til hver tekst i språkfilene for appen. Info om hvordan dette gjøres finner du her. Se under for oversikt over de forskjellige tekstnøklene som kan overstyres.

Overstyre tekster
| Tekst nr. (se bilde over) | Tekstnøkkel |
|---|---|
| 1 | feedback.title |
| 2 | feedback.body |
Eksempel på overstyrte tekster i filen resources.nb.json:
{
"id": "feedback.title",
"value": "Vent på at tjenesteeier sjekker data"
},
{
"id": "feedback.body",
"value": "Når tjenesteier har sjekket at alle data er godkjent vil du bli automatisk sendt videre til siste steg i prosessen."
}
Kvittering (Receipt)
I denne prosess-task-typen er prosessen ferdig og noen standardtekster vises.
Tekstene kan overstyres, ved at man legger inn tekstnøkkel som hører til hver tekst i språkfilene for appen. Info om hvordan dette gjøres finner du her.
Dersom den reelle mottakeren av skjemaet er en annen organisasjon enn organisasjonen som eier appen, burde kvitteringen tydeligjøre dette i Mottaker feltet. Dette kan gjøres ved å sette tekstresursen appReceiver til navnet på den reelle mottakeren.
Overstyre tekster

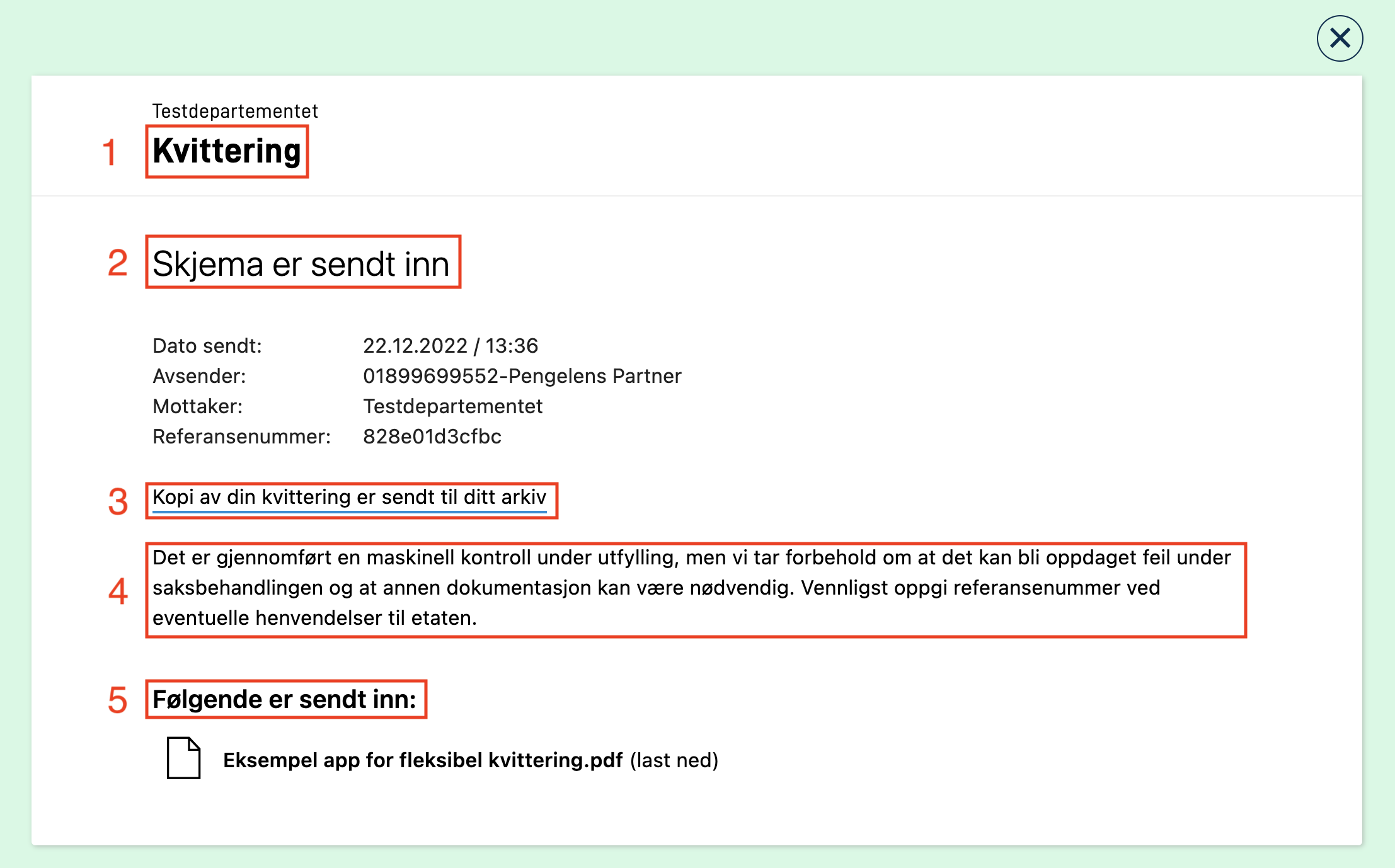
| Tekst nr. (se bilde over) | Tekstnøkkel |
|---|---|
| 1 | receipt.receipt |
| 2 | receipt.title |
| 3 | receipt.subtitle |
| 4 | receipt.body |
| 5 | receipt.title_submitted |
Eksempel på overstyrte tekster i filen resources.nb.json:
{
"id": "receipt.receipt",
"value": "Søknad om flytting til Sogndal kommune"
},
{
"id": "receipt.title",
"value": "Takk, søknaden er sendt!"
},
{
"id": "receipt.subtitle",
"value": "Finn kopi av dine svar i Altinn Innboks"
},
{
"id": "receipt.body",
"value": "Saksbehandling av denne type søknader tar vanligvis opp til 4 uker. Du vil bli varslet når svaret er klart i din innboks."
},
{
"id": "receipt.title_submitted",
"value": "Last ned PDF med dine svar:"
}
Merk at dersom du endrer verdien til tekst-nøkkelen receipt.subtitle vil lenken uansett peke til Altinn Inboks.
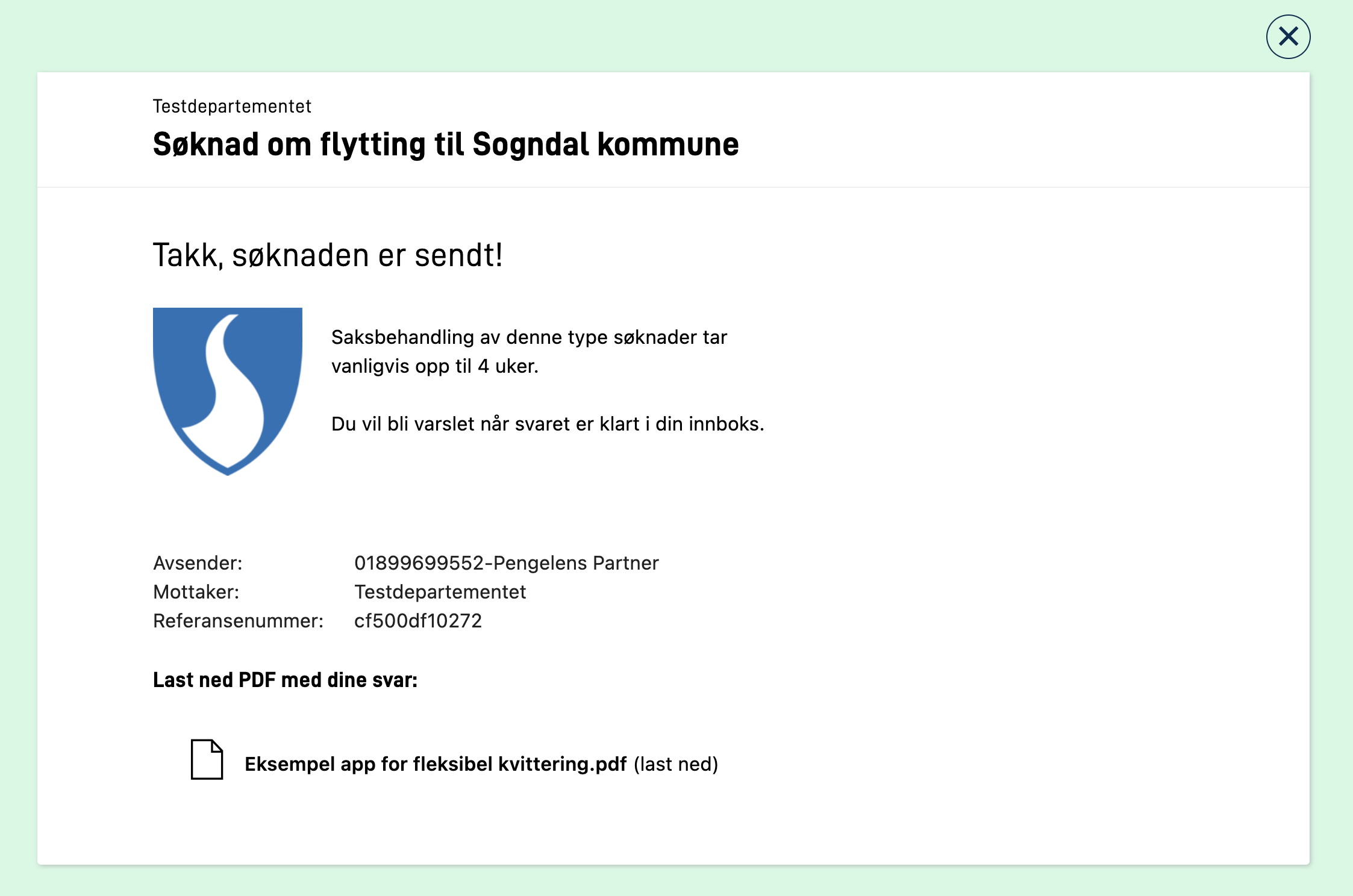
Dette resulterer i følgende visning:

Custom form layout
En egendefinert kvitteringsvisning kan nå lages på samme måte som alle andre skjemasider. Funksjonaliteten vil også innen kort tid bli tilgjengelig i Altinn Studio.
For å lage en egendefinert kvitteringsvisning lager du en ny sidegruppe (layout set). Denne sidegruppen fungerer helt likt
som alle andre sidetyper. Innenfor sidegruppen kan du opprette en mappe layouts og her definere alle sider du ønsker at
skal inngå i kvitteringsvisningen (Ja, kvitteringsvisning støtter flere sider!). Inne i sidegruppen må du også lage
Settings.json, hvor du kan definere rekkefølgen på sidene i kvitteringsvisningen.
For at appen skal forstå at denne sidegruppen skal brukes som kvitteringsvisning må du referere til navnet på sidegruppen
i layout-sets.json. Legg til en ny sidegruppe med id som referer til navnet på sidegruppen din, og legg til
nøkkelverdien "CustomReceipt" i tasks-arrayet til sidegruppen. I tillegg kan du spesifisere hvilken datamodell som
skal være tilgjengelig i kvitteringsvisningen ved å legge til nøkkelen dataType med navnet på datamodellen du vil støtte.
Her er et fullt eksempel hvor vi har en sidegruppe med navnet custom-receipt som skal brukes som kvitteringsvisning:
|- App/
|- ui/
|- layout-sets.json
|- custom-receipt/
|- layouts/
|- side1.json
|- side2.json
|- Settings.json
App/ui/layout-sets.json{
"$schema": "https://altinncdn.no/toolkits/altinn-app-frontend/4/schemas/json/layout/layout-sets.schema.v1.json",
"sets": [
{
"id": "custom-receipt",
"dataType": "fields",
"tasks": ["CustomReceipt"]
}
]
}
App/ui/custom-receipt/Settings.json{
"$schema": "https://altinncdn.no/toolkits/altinn-app-frontend/4/schemas/json/layout/layoutSettings.schema.v1.json",
"pages": {
"order": ["side1", "side2"]
}
}
Eksempel på en egendefinert layoutfil for kvittering:
App/ui/custom-receipt/layouts/side1.json{
"$schema": "https://altinncdn.no/toolkits/altinn-app-frontend/4/schemas/json/layout/layout.schema.v1.json",
"data": {
"layout": [
{
"id": "ReceiptHeader",
"type": "Header",
"textResourceBindings": {
"title": "receipt.title"
},
"dataModelBindings": {},
"size": "h2"
},
{
"id": "fa796d12-49fc-457a-9d9a-d153998d55de",
"type": "Image",
"textResourceBindings": {
"title": "Bilde"
},
"dataModelBindings": {},
"image": {
"src": {
"nb": "https://docs.altinn.studio/app/app-dev-course/modul2/kommune-logo.png"
},
"width": "100%",
"align": "flex-start"
},
"grid": {
"xs": 2
}
},
{
"id": "ReceiptParagraph",
"type": "Paragraph",
"textResourceBindings": {
"title": "receipt.body"
},
"grid": {
"xs": 10
}
},
{
"id": "ReceiptInstanceInformation",
"type": "InstanceInformation",
"elements": {
"dateSent": false
}
},
{
"id": "ReceiptHeader",
"type": "Header",
"textResourceBindings": {
"title": "receipt.title_submitted"
},
"size": "h4"
},
{
"id": "ReceiptAttachmentList",
"type": "AttachmentList",
"dataTypeIds": ["ref-data-as-pdf"],
"includePDF": true
}
]
}
}
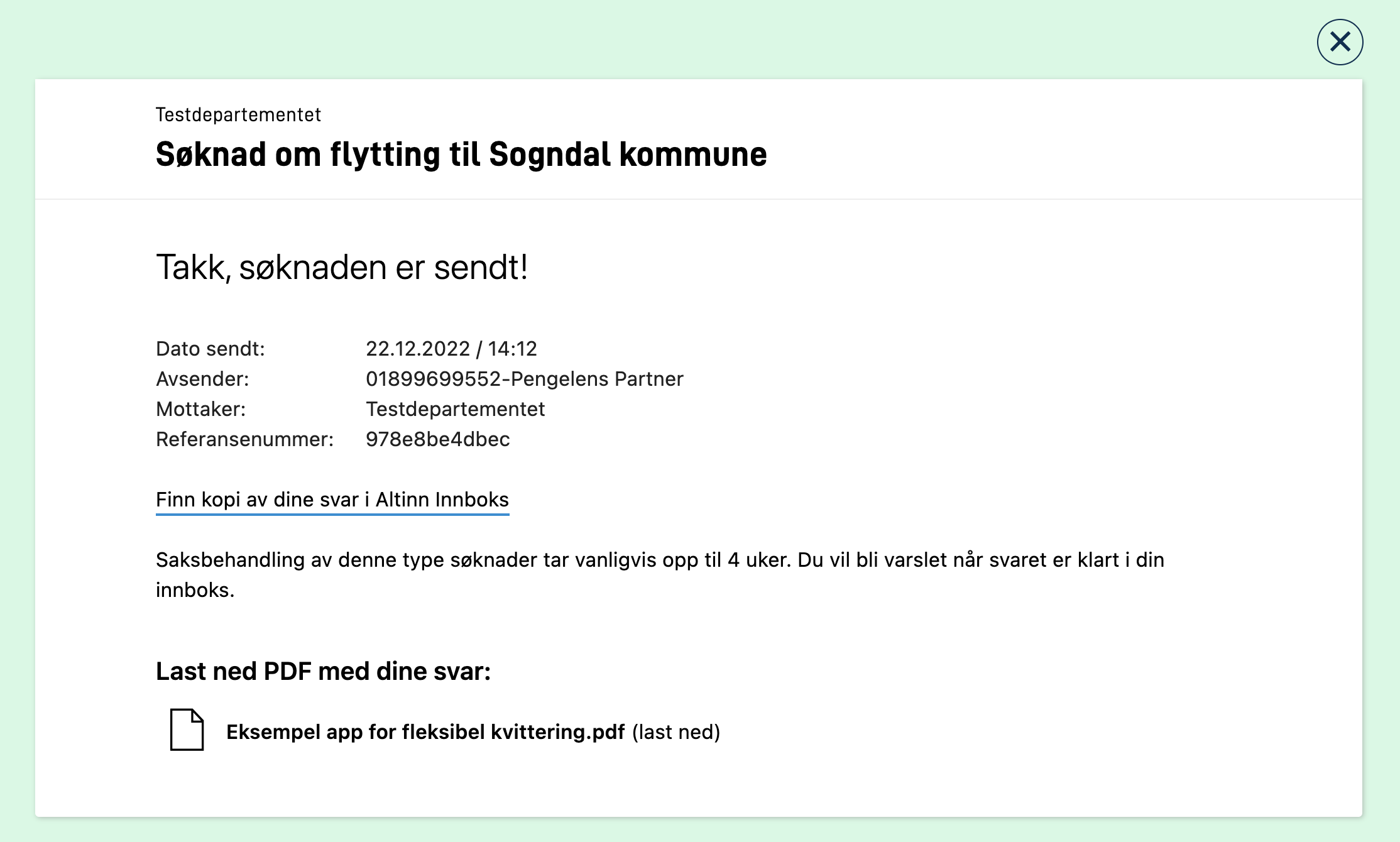
Sluttresultatet i appen:
Tilpasse tekster for enkel kvittering (Simple Receipt)
Simple receipt er et konsept som er relevant for de applikasjonene som har aktivert AutoDeleteOnProcessEnd: True i applicationmetadata.json filen. For mer informasjon om hva dette innebærer les her.
Tekstene i denne kvitteringen kan også overskrives ved å manuelt legge til hver definerte tekstnøkkel i appens tekstressursfil. Mer informasjon om hvordan dette gjøres finnes her. Følgende avsnitt viser en oversikt over hvilke tekster som kan tilpasses.

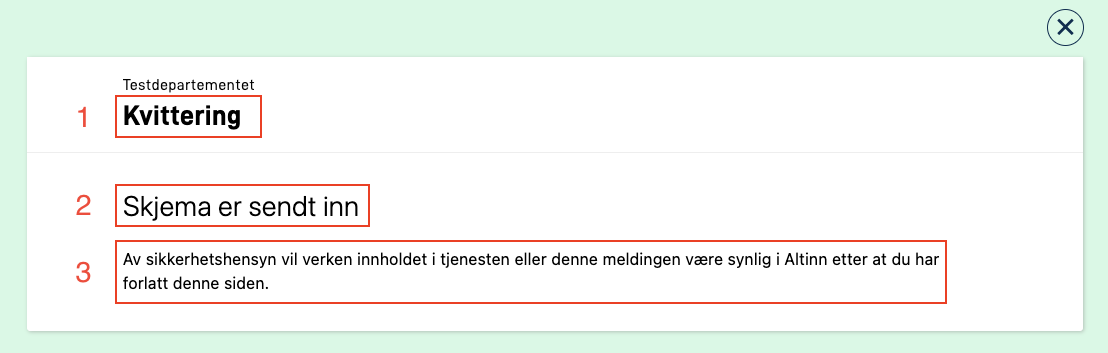
| Tekst # (se bilde over) | Tekstnøkkel |
|---|---|
| 1 | receipt.receipt |
| 2 | receipt.title |
| 3 | receipt.body_simple |
Eksempel på overstyrte tekster i filen resources.nb.json:
{
"id": "receipt.receipt",
"value": "Søknad om flytting til Sogndal kommune"
},
{
"id": "receipt.title",
"value": "Takk, søknaden er sendt!"
},
{
"id": "receipt.body_simple",
"value": "All data knyttet til denne innsendingen vil slettes etter tjenesteeieren har mottatt det."
}
Dette resulterer i følgende visning: