Accordion
En komponent som lar deg gruppere innhold i sammenleggbare seksjoner
På denne siden:
Bruk
Accordion er en trekkspill-komponent som lar brukere utvide og lukke seksjoner med innhold ved å klikke på overskriften, noe som gir en plassbesparende og organisert måte å presentere informasjon på.
Anatomi
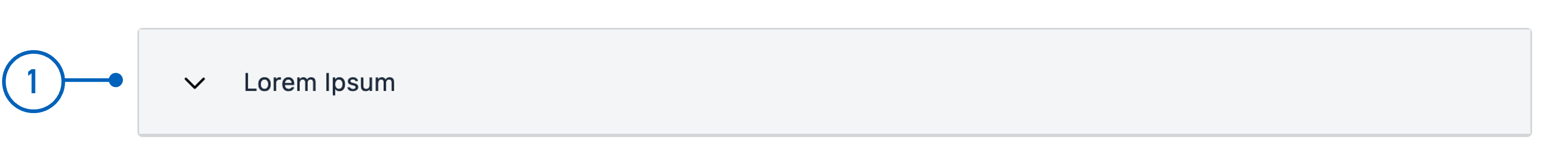
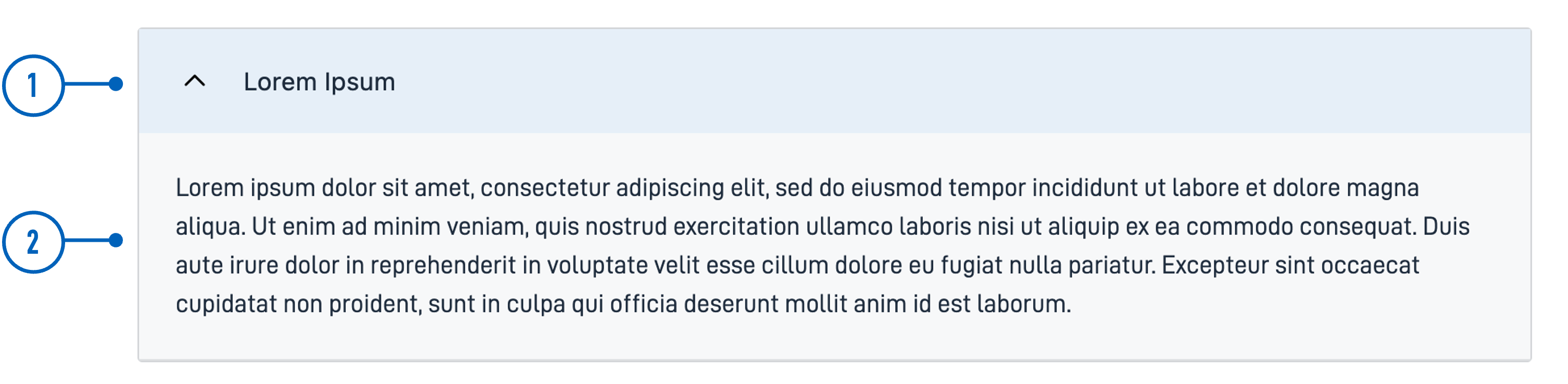
- Overskrift: Den klikkbare seksjonstittelen som brukere samhandler med for å utvide eller lukke innholdet.
- Innholdsområde: Området som utvider eller kollapser, som viser eller skjuler ytterligere informasjon når overskriften klikkes.
Relatert
Egenskaper
| Egenskap | Type | Beskrivelse |
|---|---|---|
children | array | En array med ID’en til komponenter som tilhører gruppen. Enum: "Paragraph" | "Button" |
textResourceBindings.title | string | Klikkbar seksjonstittel |
Konfigurering
Legg til komponent
Du kan legge til en komponent i Altinn Studio Designer ved å dra den fra venstre sidepanel til midten av siden. Når du velger komponenten, vises et panel med innstillinger for den på høyre side.
Innstillinger i Altinn Studio Designer
Innstillinger for egenskaper tilgjengelig i Altinn Studio Designer.
children må legges til manuelt for å unngå feilmelding.
- Komponent-ID (
id): Automatisk generert komponent-ID (kan redigeres).
Korresponderende innstillinger i sidens JSON-fil.
App/ui/layouts/{page}.json...
{
"data": {
"layout": [
{
"id": "Accordion-3uoJMS",
"type": "Accordion"
}
]
}
}
Legg til overskrift og underelementer
textResourceBindings.title
Overskriften for Accordion kan legges til som en tekst direkte eller refereres via en tekstnøkkel til en tekstressurs.
children
Spesifiser hvilke komponenter du vil kunne ekspandere ved å legge deres ID-er i en array under children.
Følgende typer kan legges til en Accordion:
ParagraphButton
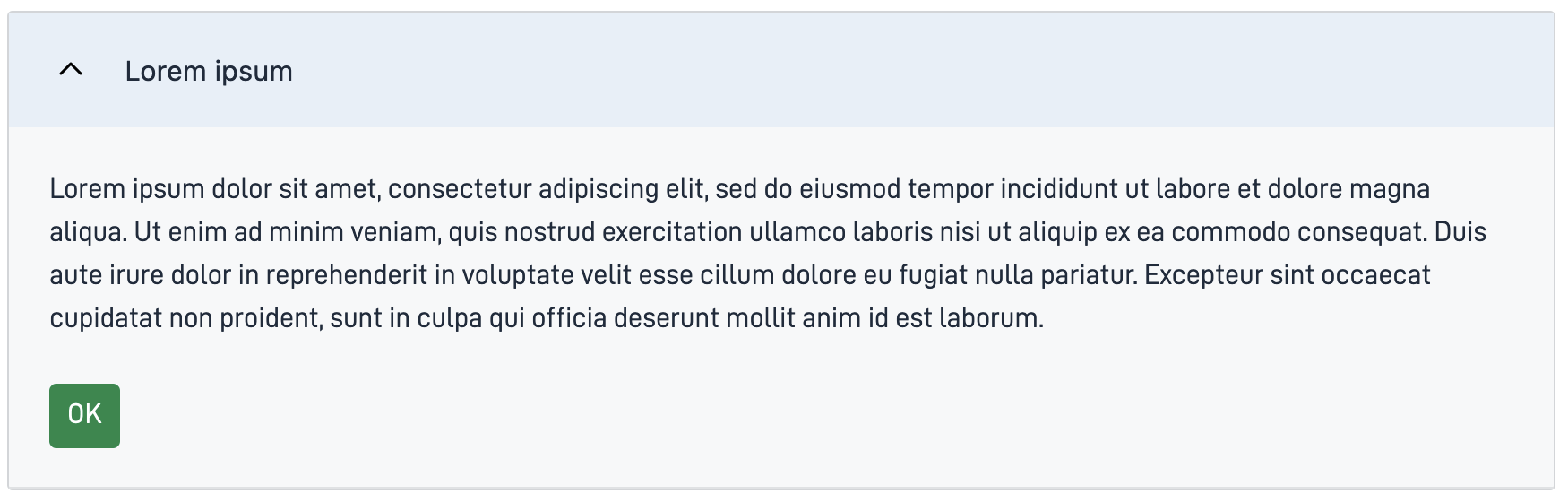
Eksempel
Accordion med et avsnitt og en knapp som underelementer.
App/ui/layouts/{page}.json...
{
"data": {
"layout": [
{
"id": "Accordion-3uoJMS",
"type": "Accordion",
"textResourceBindings": {
"title": "Lorem ipsum"
},
"children": ["lorem-ipsum", "ok-button"]
},
{
"id": "lorem-ipsum",
"type": "Paragraph",
"textResourceBindings": {
"title": "Paragraph.loremIpsum1"
},
"dataModelBindings": {}
},
{
"id": "ok-button",
"type": "Button",
"dataModelBindings": {},
"textResourceBindings": {
"title": "OK"
}
}
]
}
}

Nivå for overskrift
Standard nivå for overskrift er 2. For å endre, legg til egenskapen headingLevel som i eksempelet under.
headingLevel kan ta verdiene 2 | 3 | 4 | 5 | 6.
App/ui/layouts/{page}.json...
{
"data": {
"layout": [
{
"id": "Accordion-3uoJMS",
"type": "Accordion",
"textResourceBindings": {
"title": "Lorem ipsum"
},
"children": ["lorem-ipsum", "ok-button"],
"headingLevel": 3
},
...
]
}
}