AccordionGroup
En komponent som lar deg gruppere Accordions
På denne siden:
Bruk
AccordionGroup brukes til å gruppere relaterte Accordion-komponenter.
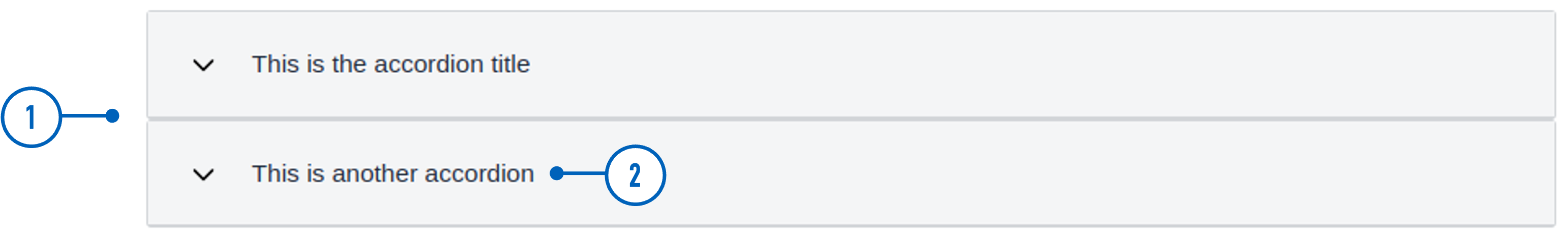
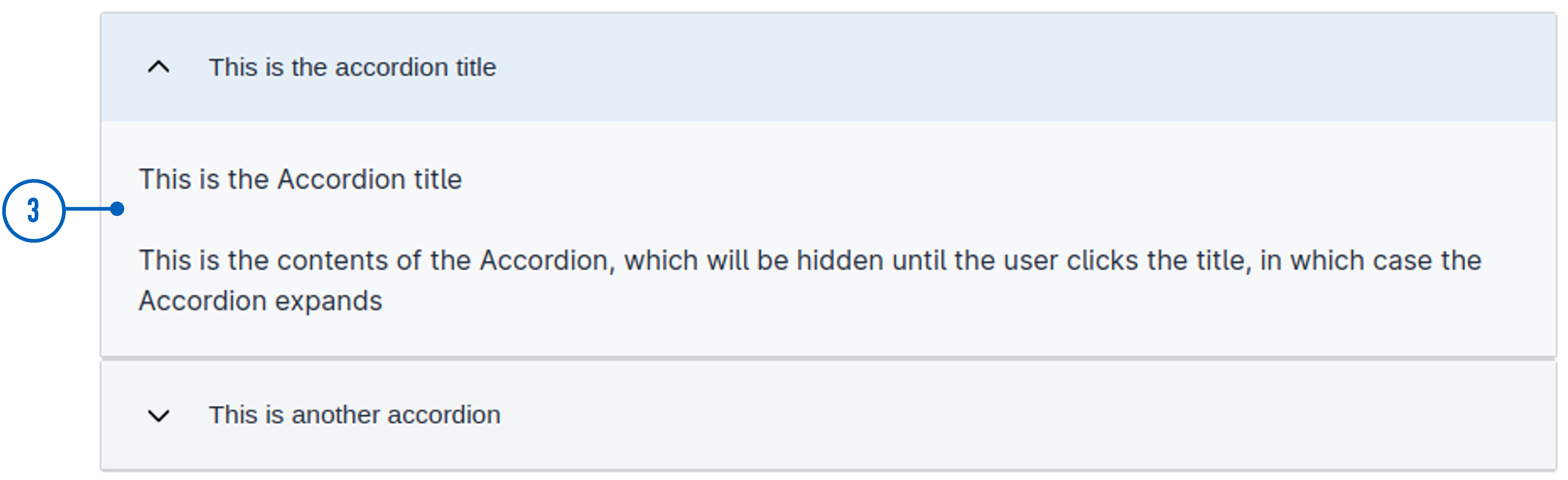
Anatomi


- AccordionGroup: Gruppe med to eller flere Accordion-komponenter.
- Overskrift: Den klikkbare seksjonstittelen som brukere samhandler med for å utvide eller lukke innholdet.
- Innholdsområde: Området som utvider eller kollapser, som viser eller skjuler ytterligere informasjon når overskriften klikkes.
Merk: Overskrift og innholdsområde er egenskaper ved Accordion underelementer.
Relatert
Egenskaper
| Egenskap | Type | Beskrivelse |
|---|---|---|
children | array | En array med ID’en til komponenter som tilhører gruppen. |
Konfigurering
Legg til komponent
Du kan legge til en komponent i Altinn Studio Designer ved å dra den fra venstre sidepanel til midten av siden. Når du velger komponenten, vises et panel med innstillinger for den på høyre side.
Innstillinger i Altinn Studio Designer
Innstillinger for egenskaper tilgjengelig i Altinn Studio Designer.
children legges til i koden.
Se Legg til underelementer
- Komponent-ID (
id): Automatisk generert komponent-ID (kan redigeres).
Korresponderende innstillinger i sidens JSON-fil.
children legges til i koden.
Se Legg til underelementerApp/ui/layouts/{page}.json{
"data": {
"layout": [
{
"id": "accordion-group",
"type": "AccordionGroup"
}
]
}
}
Legg til underelementer
Spesifiser hvilke komponenter av typen Accordion du vil gruppere ved å legge til deres ID-er til AccordionGroup-komponenten sin children-egenskap som vist under.
Accordion-komponentene som skal grupperes må legges til den samme siden.
Rekkefølgen i gruppen bestemmes av rekkefølgen på komponent-ID’ene i children.
App/ui/layouts/{page}.json...
{
"data": {
"layout": [
{
"id": "accordion-group",
"type": "AccordionGroup",
"children": [
"accordion1",
"accordion2"
]
},
...
]
}
}
...
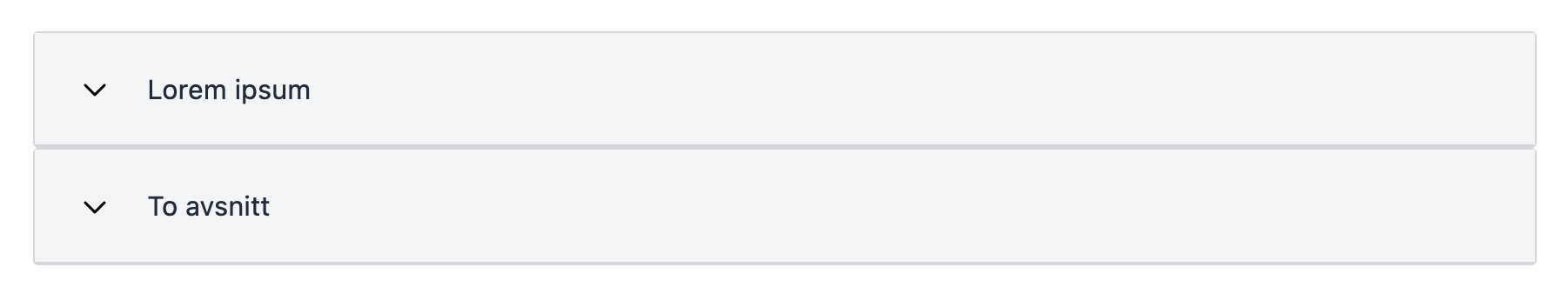
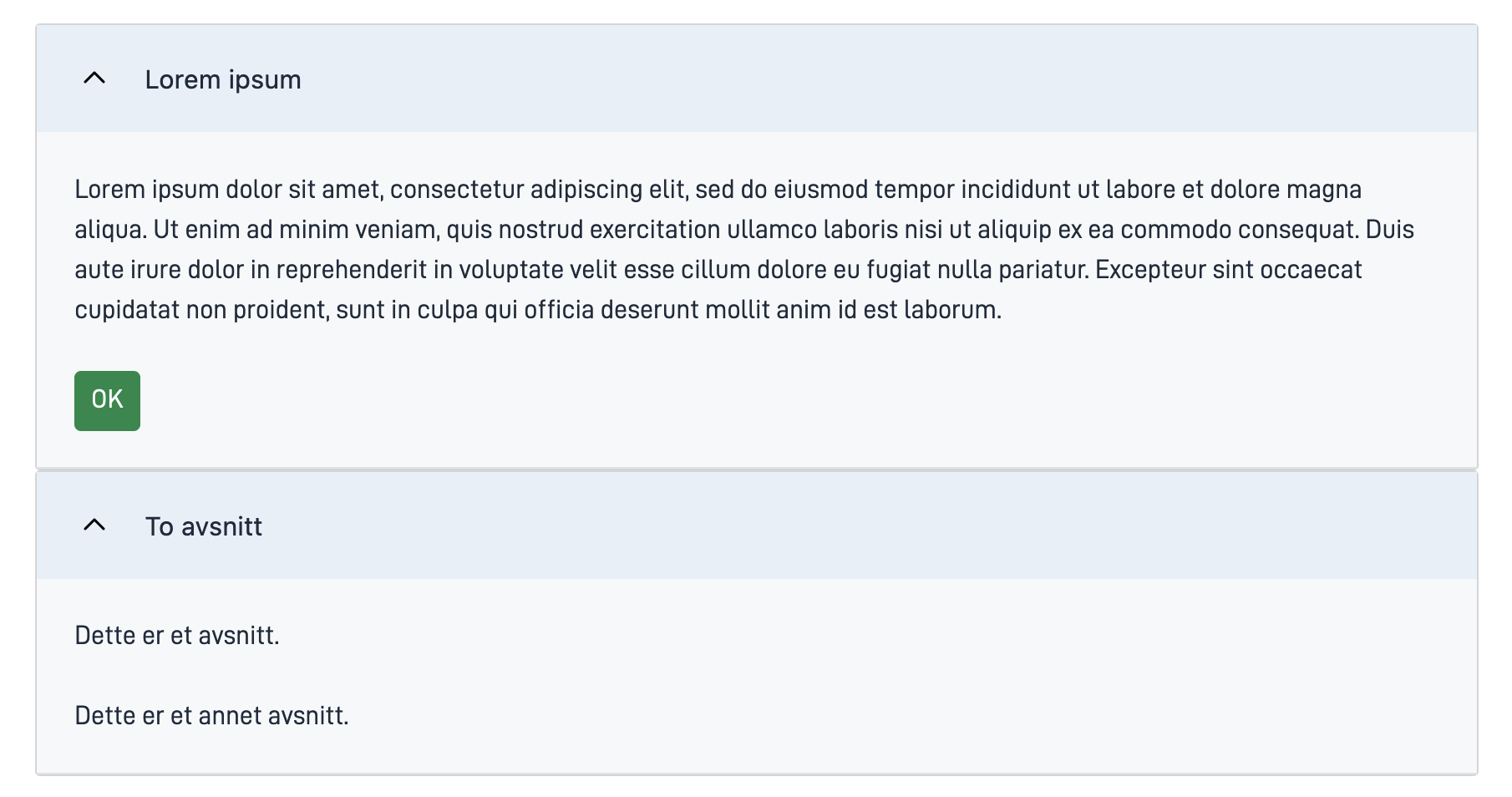
Eksempel
App/ui/layouts/{page}.json{
"$schema": "https://altinncdn.no/toolkits/altinn-app-frontend/4/schemas/json/layout/layout.schema.v1.json",
"data": {
"layout": [
{
"id": "accordion-group",
"type": "AccordionGroup",
"children": [
"accordion1",
"accordion2"
]
},
{
"id": "accordion1",
"type": "Accordion",
"textResourceBindings": {
"title": "Lorem ipsum"
},
"children": [
"paragraph1",
"ok-button"
]
},
{
"id": "accordion2",
"type": "Accordion",
"textResourceBindings": {
"title": "To avsnitt"
},
"headingLevel": 2,
"children": [
"paragraph2",
"paragraph3"
]
},
{
"id": "paragraph1",
"type": "Paragraph",
"textResourceBindings": {
"title": "text.loremIpsum"
},
"dataModelBindings": {}
},
{
"id": "paragraph2",
"type": "Paragraph",
"textResourceBindings": {
"title": "Dette er et avsnitt."
},
"dataModelBindings": {}
},
{
"id": "paragraph3",
"type": "Paragraph",
"textResourceBindings": {
"title": "Dette er et annet avsnitt."
},
"dataModelBindings": {}
},
{
"id": "ok-button",
"type": "Button",
"dataModelBindings": {},
"textResourceBindings": {
"title": "OK"
}
}
]
}
}