Nedtrekksliste
Inndataelement som lar brukeren velge kun ett alternativ i en liste med flere alternativer.
Bruk
Nedtrekkslister brukes ofte i skjemaer for å samle input fra brukeren der de må velge kun ett av flere alternativer fra en liste.
Bruksområder:
- Når brukeren kun kan velge ett av flere alternativer.
- Når listen med alternativer er for lang til å vises som radioknapper (se Relatert).
- For navigeringsmenyer
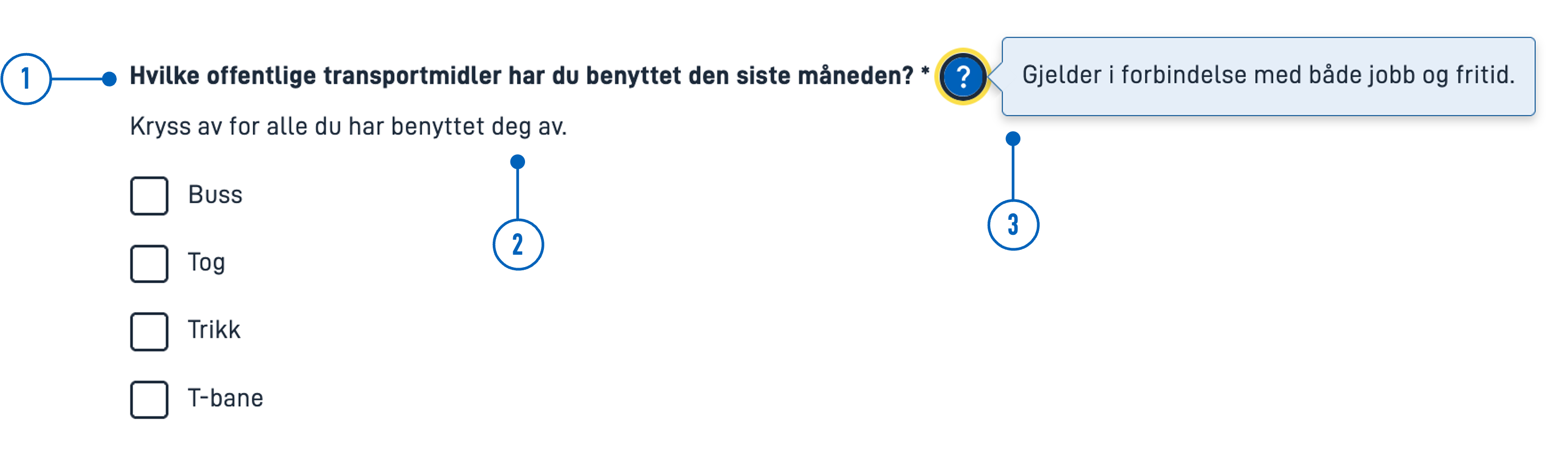
Anatomi

- Overskrift - Spørsmål eller instruksjon.
- Trigger - Klikk for å åpne menyen
- Meny - Liste med alternativer
Beste praksis
- List alternativer i en logisk rekkefølge:
- mest sannsynlig til minst sannsynlig å bli valgt
- enklest til mest kompleks operasjon
- minst til mest risiko
- Forhåndsvelg ett alternativ. Velg det tryggeste, mest sikre og private alternativet først. Hvis sikkerhet og personvern ikke er viktig, velg det mest sannsynlige eller praktiske alternativet.
- Hvis brukeren skal kunne unngå å velge, legg til et “Ingen” (eller tilsvarende) alternativ.
- Hvis du ikke kan ha en liste over alle mulige alternativer, legg til et “Annet” alternativ.
- Unngå alfabetisk sortering ettersom det er avhengig av språket og ikke kan lokaliseres.
- Unngå overlappende alternativer. For eksempel, Velg alder: 0-20, 20-40 — Hva velger du hvis alderen din er 20?
- Inkluder alle relevante alternativer. For eksempel, Velg alder: Under 20, Over 20 — Hva velger du hvis du er 20?
Veiledning for innhold
- Hold etikettene korte og beskrivende.
- Begynn alle etiketter med stor bokstav.
- Ikke inkluder tegnsetting etter etikettene.
Relatert
- For enkeltvalg med få alternativer, bruk radionkapper.
- Hvis brukeren kan velge flere alternativ fra en liste, bruk Avkrysningsbokser.
- For en mer kompakt måte å vise flere alternativer med flervalg, bruk MultipleSelect.
Egenskaper
Følgende er en liste over tilgjengelige egenskaper for Nedtrekksliste. Listen er automatisk generert basert på komponentens JSON schema (se link).
Required properties: id,type,optionsId
| Property | Type | Description |
|---|---|---|
| string | The component ID. Must be unique within all layouts/pages in a layout-set. Cannot end with <dash><number>. |
| string | The component type. |
| object | Data model bindings for component |
basicDataModelBindings.simpleBinding | string | Data model binding for components connection to a single field in the data model |
| object | Text resource bindings for a component. |
basicTextResources.description | string | The description text for the component |
basicTextResources.help | string | The help text for the component |
basicTextResources.shortName | string | The short name for the component (used in validation messages) (optional). If it is not specified, 'title' text is used. |
basicTextResources.tableTitle | string | The text shown in column title when component is used in repeating group (optional). If it is not specified, 'title' text is used. |
basicTextResources.title | string | The title/label text for the component |
| boolean | Boolean or expression indicating if the component is required when filling in the form. Defaults to false. |
| boolean | Boolean or expression indicating if the component should be presented as read only. Defaults to false. <br /> <i>Please note that even with read-only fields in components, it may currently be possible to update the field by modifying the request sent to the API or through a direct API call.<i/> |
options.label | string | The option label. Can be plain text or a text resource binding. |
options.value | string | The option value. |
| string | Reference to connected options by id. |
| string | The HTML autocomplete attribute lets web developers specify what if any permission the user agent has to provide automated assistance in filling out form field values, as well as guidance to the browser as to the type of information expected in the field. Enum: [on, off, name, honorific-prefix, given-name, additional-name, family-name, honorific-suffix, nickname, email, username, new-password, current-password, one-time-code, organization-title, organization, street-address, address-line1, address-line2, address-line3, address-level4, address-level3, address-level2, address-level1, country, country-name, postal-code, cc-name, cc-given-name, cc-additional-name, cc-family-name, cc-number, cc-exp, cc-exp-month, cc-exp-year, cc-csc, cc-type, transaction-currency, transaction-amount, language, bday, bday-day, bday-month, bday-year, sex, tel, tel-country-code, tel-national, tel-area-code, tel-local, tel-extension, url, photo] |
| object | Settings for the components grid. Used for controlling horizontal alignment. Example(s): {xs: 12} |
gridSettings.innerGrid | gridProps | Optional grid for inner component content like input field or dropdown. Used to avoid inner content filling the component width. Example(s): {xs: 12}See: gridProps |
gridSettings.labelGrid | gridProps | Optional grid for the component label. Used in combination with innerGrid to align labels on the side. Example(s): {xs: 12}See: gridProps |
| boolean | Boolean value or expression indicating if the component should be hidden. Defaults to false. |
| mapping | Optionally used to map options |
| object | Mapping Example(s): {some.source.field: key1} |
| object | |
pageBreak.breakAfter | string | PDF only: Value or expression indicating whether a page break should be added after the component. Can be either: 'auto' (default), 'always', or 'avoid'. Example(s): auto,always,avoid |
pageBreak.breakBefore | string | PDF only: Value or expression indicating whether a page break should be added before the component. Can be either: 'auto' (default), 'always', or 'avoid'. Example(s): auto,always,avoid |
| integer | Sets a preselected index. |
| boolean | Boolean or expression indicating if the component should be rendered as a summary. Defaults to false. |
| boolean | Boolean value indicating if the options should be instance aware. Defaults to false. See more on docs: https://docs.altinn.studio/app/development/data/options/ |
| object | Object to define a data model source to be used as basis for options. Can not be used if options or optionId is set. See more on docs: https://docs.altinn.studio/app/development/data/options/ |
source.description | string | A description of the option displayed in Radio- and Checkbox groups. Can be plain text or a text resource binding. Example(s): some.text.key,My Description |
source.group | string | The repeating group to base options on. Example(s): model.some.group |
source.helpText | string | A help text for the option displayed in Radio- and Checkbox groups. Can be plain text or a text resource binding. Example(s): some.text.key,My Help Text |
source.label | string | Reference to a text resource to be used as the option label. Example(s): some.text.key |
source.value | string | Field in the group that should be used as value Example(s): model.some.group[{0}].someField |
Konfigurering
Legg til komponent
Grunnleggende komponent:
App/ui/layouts/{page}.json{
"$schema": "https://altinncdn.no/toolkits/altinn-app-frontend/4/schemas/json/layout/layout.schema.v1.json",
{
"data": {
"layout": [
{
"id": "Dropdown-id",
"type": "Dropdown",
"dataModelBindings": {
"simpleBinding": ""
}
}
]
}
}
}
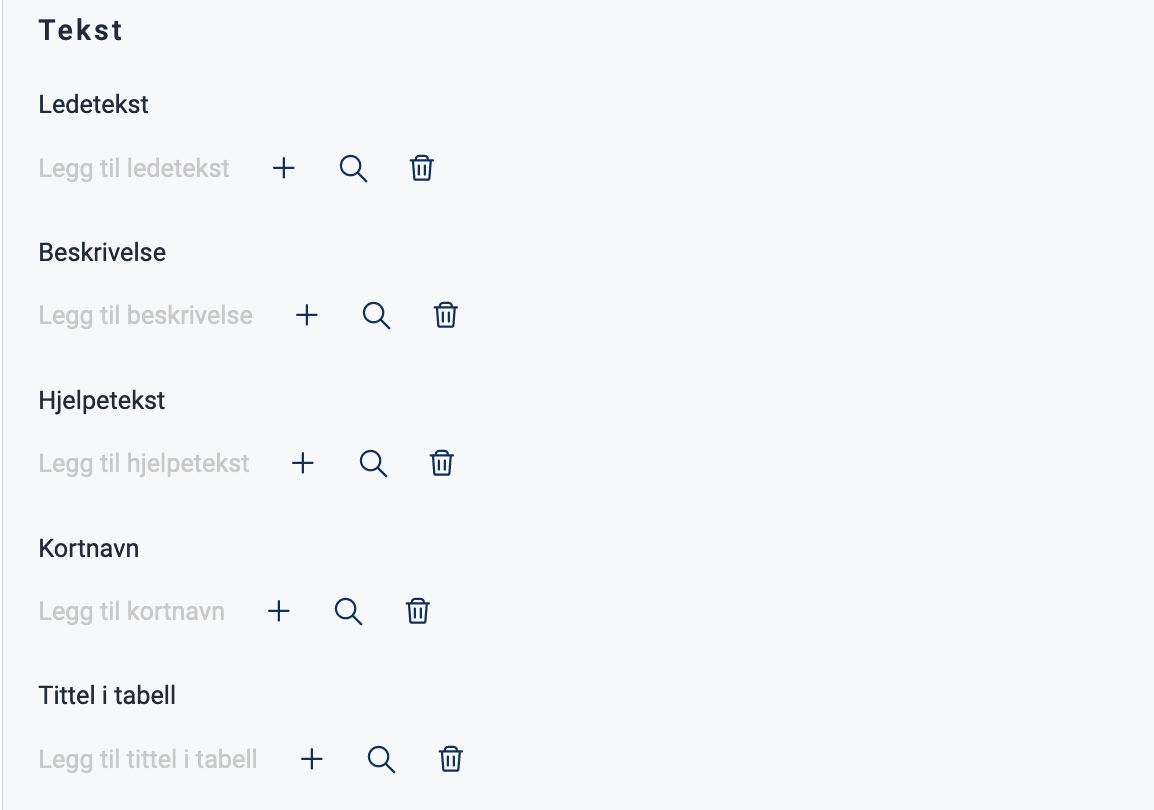
Tekst (textResourceBindings)
Du kan opprette en ny tekst ved å klikke på pluss-tegnet eller velge en eksisterende ved å klikke på forstørrelsesglasset. Se Legge til og endre tekster i en app for mer info.

Tekst kan legges til direkte som en tekststreng eller ved å oppgi nøkkelen til en tekstressurs.
App/ui/layouts/{page}.json{
"id": "komponent-id",
"type": "Checkboxes",
"textResourceBindings": {
"title": "",
"description": "",
"help": "",
"shortName": "",
"tableTitle": ""
}
}

- Ledetekst (
textResourceBindings.title): Overskrift med spørsmål eller instruksjon. - Beskrivelse (
textResourceBindings.description): Tekst for ytterligere beskrivelse eller utdyping. - Hjelpetekst (
textResourceBindings.help): Når hjelpetekst er fylt ut vil et spørsmålstegn vises ved siden av ledeteksten. Klikk på spørsmålstegnet for å vise teksten som en popup. Kan brukes til forklaring, eksempler, brukssituasjoner osv.
- Kortnavn (
textResourceBindings.shortName): Overstyrer tittelen til komponenten som brukes i den standardrequiredvalideringsmeldingen. - Tittel i tabell (
textResourceBindings.tableTitle): Overstyrer tittelen til komponenten som blir brukt i kolonneheader når komponenten befinner seg i repeterende grupper.
Datamodell
For at det skal være mulig å lagre og manipulere informasjonen må komponenten kobles til et felt i en datamodell. Verdiene til alternativene lagres som streng.
Velg feltet du ønsker å koble komponenten til fra nedtrekksmenyen. Hvis det ikke er noen felter tilgjengelig må du først laste opp en datamodell.

App/ui/layouts/{page}.json{
"id": "komponent-id",
...
"dataModelBindings": {
"simpleBinding": "MyDataModel.SomeField"
}
}
Legge til alternativer
Alternativer (options) kan legges til manuelt eller ved hjelp av kodelister.
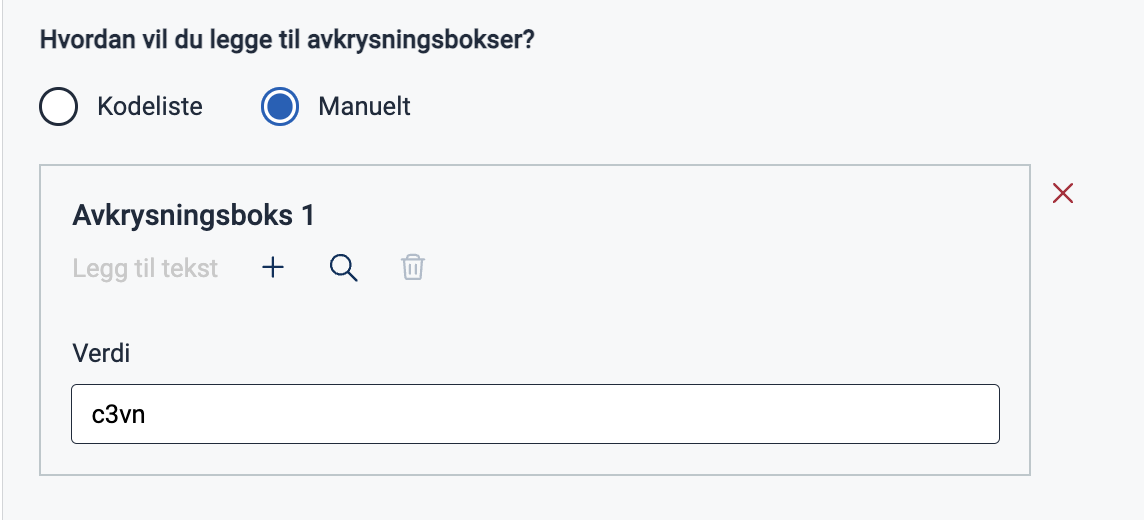
Manuelt (options)
Velg “Manuelt” og klikk “Legg til flere” for å til et nytt alternativ. Velg eller opprett ny tekst for å legge til etikett (label).
Alternativet kommer med en forhåndsutfylt verdi (value), som er dataen som lagres når brukeren gjør et valg.
Endre verdien til det som passer.

App/ui/layouts/{page}.json{
"id": "komponent-id",
...
"options": [
{
"label": "Alternativ 1",
"value": "1"
}
]
}
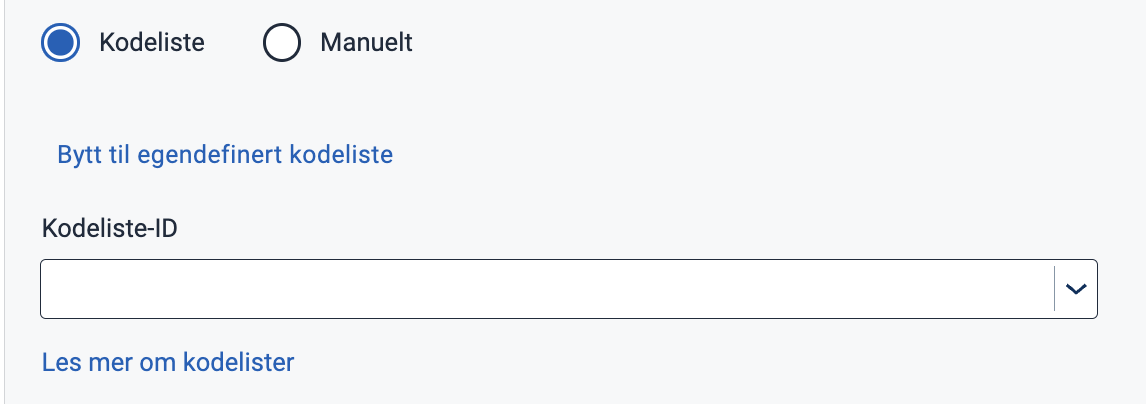
Kodeliste (optionsId)
En kodeliste er en forhåndsdefinert liste med alternativer.
For å legge til alternativer fra en kodeliste, velg ‘Kodeliste’ og angi en kodeliste ID. For å bruke en egendefinert (dynamisk) kodeliste, klikk på “Bytt til egendefinert kodeliste”.

Om du ønsker å sikre dynamiske kodelister kan du huke av for dette:

App/ui/layouts/{page}.json{
"id": "komponent-id",
...
"optionsId": "land",
"secure": true
}
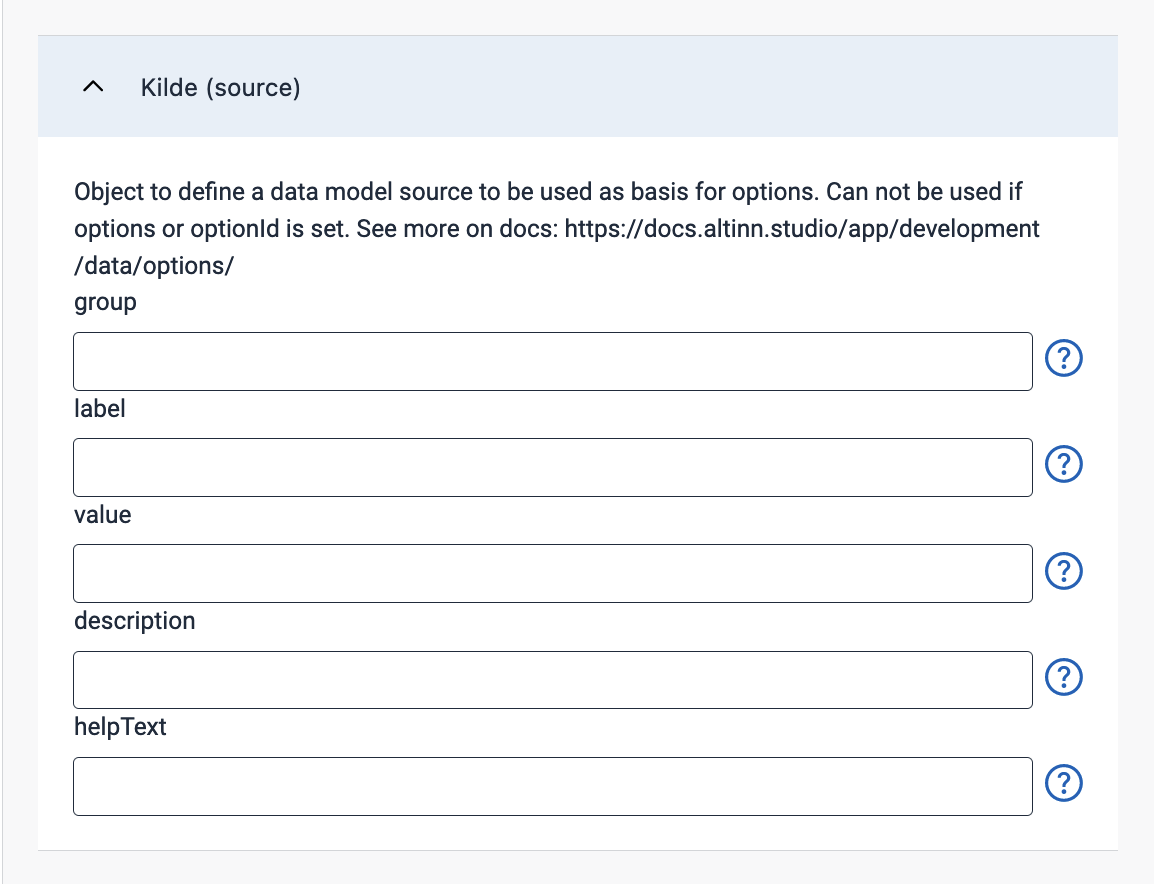
Kilde (source)
En måte å legge til alternativer er å koble komponenten til en kodeliste basert på skjemadata lagret i selve appen.
Dette gjør du ved å legge til en kilde (source); se dokumentasjon for hvordan dette konfigureres.
Innstillinger i Altinn Studio.

App/ui/layouts/{page}.json{
"id": "komponent-id",
...
"source": {
"group": "some.group",
"label": "dropdown.label",
"value": "some.group[{0}].someField",
"description": "",
"helpText": ""
}
}
...
Dokumentasjon for kodelister
- Koble en komponent til kodeliste
- Statiske kodelister
- Dynamiske kodelister
- Dynamiske kodelister fra repeterede grupper i datamodellen
Feltet skal være skrivebeskyttet (readOnly)
Egenskapen readOnly deaktiverer komponenten når huket av (true).

App/ui/layouts/{page}.json{
"id": "komponent-id",
...
"readOnly": true
}

Eksempel skrivebeskyttet komponent
Feltet skal være påkrevd (required)
Krever at det gjøres et valg når aktivert (true), det vil da vises en stjerne ved overskriften.

App/ui/layouts/{page}.json{
"id": "komponent-id",
...
"required": false
}
Forhåndsvalgt verdi (preselectedOptionsIndex)
Setter en forhåndsvalgt verdi. Alternativene er nullindeksert, så det første alternativet er 0, det andre 1, osv.

App/ui/layouts/{page}.json{
"id": "komponent-id",
...
"preselectedOptionsIndex": 0
}
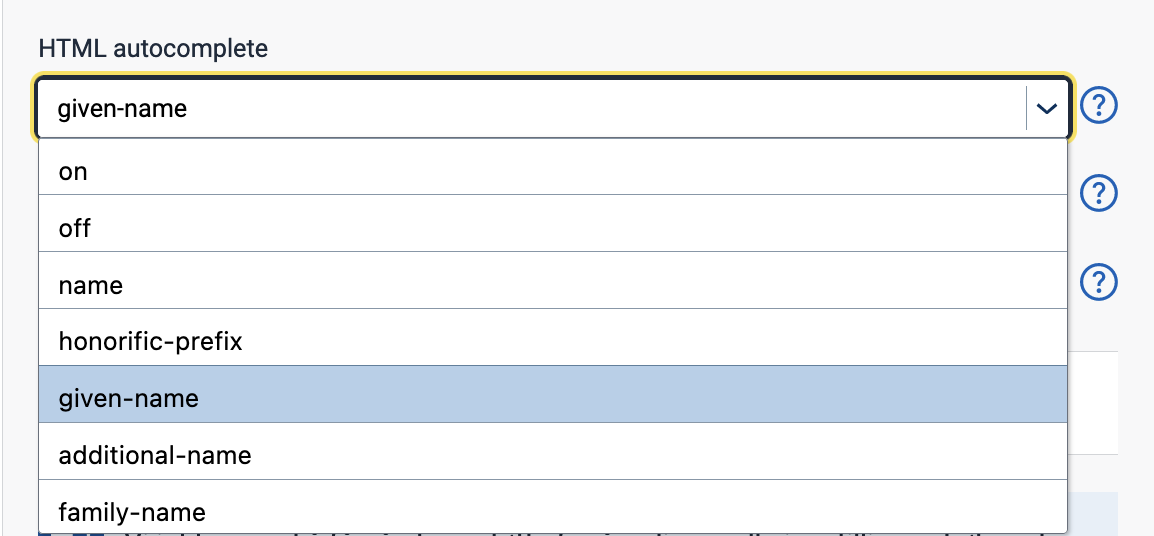
Automatisk fullføring (autocomplete)
Automatisk fullføring (autocomplete) lar deg spesifisere om, og i hvilken grad, brukeragenten har tillatelse til å gi automatisert hjelp med utfylling av verdier i skjemafelter, samt gi veiledning til nettleseren om hvilken type informasjon som forventes i feltet.

App/ui/layouts/{page}.json{
"id": "komponent-id",
...
"autocomplete": "given-name"
}
Oppsummering (renderAsSummary)
Indikerer om feltet skal være med i oppsummering eller ikke (standard: false).

{
"id": "komponent-id",
...
"renderAsSummary": false
}
Feltet skal skjules (hidden)
Indikerer om feltet skal skjules eller ikke (standard: false).

App/ui/layouts/{page}.json{
"id": "komponent-id",
...
"hidden": false
}
Sideskift (pageBreak)
Indikerer om en sideskift skal legges til før eller etter komponenten. Kan være enten: auto (standard), always (alltid) eller avoid (unngå).

App/ui/layouts/{page}.json{
"id": "komponent-id",
...
"pageBreak": {
"breakBefore": "auto",
"breakAfter": "auto"
}
}
Horisontal justering med grid
grid-egenskapen kontrollerer horisontal justering av komponenten basert på en layout med 12 kolonner.
Elementer tildeles brøkdeler av 12 som bestemmer deres bredde i forhold til skjermbredden.
I eksemplet nedenfor setter vi komponentens bredde til 2/12 av skjermbredden for alle skjermstørrelser (fra xs og opp).
App/ui/layouts/{page}.json{
"id": "komponent-id",
...
"grid": {
"xs": 2,
}
}
Du kan også bruke grid for å sidestille komponenter.
Se Sidestilte komponenter (grid) for detaljer og eksempler.

